고정 헤더 영역
상세 컨텐츠
본문
출처:
《Do it! HTML5+CSS3 웹 표준의 정석 - 개정판》 07 - 폼과 input 태그
저자 직강

<form>을 만들 때, 형태를 만드는 것은 html태그를 이용한다.
정보를 저장, 검색, 수정하는 일은
서버 프로그래밍을 써야 한다.
→웹서버에서 오는 반응은 ASP나 PHP 이용.
브라우저창에 원하는 정보를 입력하는 것까지는 HTML로 구현.
그 정보를 서버로 넘겨주는 것은 이제 서버 프로그래밍의 영역이다.

method와 action 속성이 핵심이다.
[method]
① get: 서버 쪽으로 넘길 수 있는 글자 수에 제한 있음.
주소표시줄에 유저가 입력한 내용이 그대로 드러난다.
→유저가 입력할 검색어가 길지 않음
→주소표시줄에 정보가 노출되어도 문제 없음.
② post: 아이디와 비번을 입력했을 때
입력값이 주소표시줄에 드러나지 않음.
→감춘 상태에서 서버로 정보만 보내줘야할 때 씀.

action: 서버로 값을 넘겼을 때,
그 값을 처리해줄 서버 프로그램을 지정한다.
위 사진에서는 login이라는 프로그램을 이용해서,
처리하겠다는 뜻이다.

<label>태그는 html4부터 등장.
[쓰는 방법]
① 텍스트와 input태그 전체를 label로 묶어서 씀.
<label>아이디<input type="text".......></label>
② 텍스트 부분 label로 묶기.
사용자가 입력하는 필드를 따로 떼놓음.
<label for="user-id">아이디 </label>
<input type="text" id="user-id"/>
→ label 태그에서 for속성으로 지정
(for속성으로, label 태그와 input type="text"를 연동)
텍스트와 input(입력)필드가 연결되었음을 알려주는 매개체.
→ 위 지정값을 입력 필드에서, id라는 속성을 이용해
for와 id를 연동.

① 텍스트로 표시된 부분을 지정한다.
단순히 텍스트만 드러나게 하는 게 아님.
텍스트와 필드가 따로 놀더라도 두개가 정확히 연결된다.
② 라디오 버튼이나 체크버튼 같은 경우 특정 부분을 클릭해야 동작.
→ '예'라는 텍스트를 클릭해도,
동작이 가능한 것이 label 태그.

label 태그는 유용하게 쓰인다.
label태그로 text부분을 묶어놓으면,
추후 text부분에 스타일을 지정하기에도 편리해진다.

<fieldset> 태그
:특정영역을 그룹으로 묶어준다.
이미지에 보이는 '박스'부분
(구역을 구분해서 나눠준다.)
→ legend 태그를 이용해서, 박스 윗부분에
제목을 붙일 수 있다.

로그인 영역을 fieldeset태그로 묶어주었다.
1. legend 값을 로그인으로 지정.
2. blind라는 css를 적용해서, 감춤.
(박스 부분이 화면에는 드러나지 않는다.)

input 태그의 id 속성은 잘 몰라서 체크해봐야한다.
*
보통 name속성으로 지정하곤 했는데,
id로 처리해도 되는지 찾아봐야함!

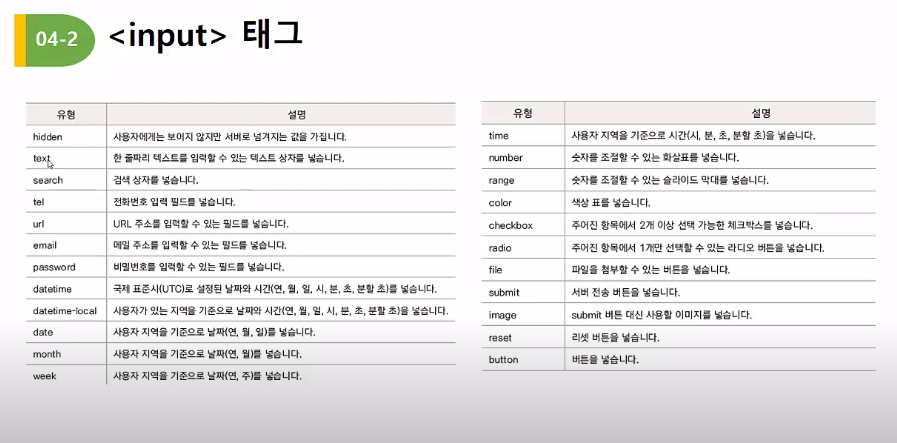
text필드가 세분화되어서,
태그가 엄청 많아졌다.
용도에 따라서 <email>,<url>등으로 기능이 나눠졌다.
→ 예전에는 자바스크립트로 표현했던 기능들이
html5에서는 자체 처리 가능!

<hidden>
화면에는 보이지 않지만
서버에서 프로그램을 처리하기 위해 필요한 정보.
→유저는 안봐도 상관없지만,
관리자에게는 필요한 정보
<name>
모든 input태그에서 사용된다.
<size> : 길이 지정하는 속성.
maxlength: 입력할 수 있는 최대 글자 지정.
maxlength를 100, size를 50으로 할 경우,
최대 입력한 글자수는 100이지만
화면상에는 50까지만 표시된다.

네이버에도 hidden 속성이 많이 쓰이고 있다.
사용자 화면에는 안보이지만,
암호화하는 방법이라던가 그런 것들이 적혀 있다.

<search>: x표시가 떠서, 검색어를 쉽게 삭제할 수 있게 해준다.
→PC브라우저에서는 아직 search가 지원x
→모바일 브라우저에서는 완벽히 search type이 지원된다.

<number>와 <range>도 일부 브라우저에서만 지원되고 있는 상태다.
number: 스핀박스가 생성
range: 범위를 지정하는 슬라이드 막대가 생성

1. radio: 여러 개중에 하나를 선택할 수 있음
name값은 같게, value값은 다르게
→ 사용하는 value는 서버로 넘겨주는 값.
[회화]를 선택하면, name(subject)에서 speaking값이
넘어가게 처리된다.
2. checkbox: 둘 이상을 선택할 수 있음
name값도 다르게, 번호 매겨서 하기
value값도 다르게

<date>
달력형태가 원래는 뜬다.
지원하지 않는 브라우저에서는 이미지처럼만 뜬다.

<submit>
사용자가 입력한 내용을 서버로 보내고 싶을 때.
<reset>
입력 내용을 모두 지우고 싶을 때
→submit과 reset은 버튼에 표시되는 내용을
value로 지정 가능하다.

트위터 계정의 태그들을 분석해본 창이다.
로그인 창을 보니
'로그인'은 submit창으로 처리되어 있다.
'IT 공부 > 프론트엔드(Front-end)' 카테고리의 다른 글
| 캐스캐이딩 스타일 시트로 css의 우선순위 이해하기 (0) | 2021.06.25 |
|---|---|
| 스타일시트와 CSS선택자의 종류 정리 (0) | 2021.06.25 |
| [html] <input>태그의 type속성 완전 정리!_복습4 (0) | 2021.05.14 |
| <html> form태그에 대한 정리_복습 3 (0) | 2021.05.14 |
| 목록태그(ul/ol/li) 정의 목록 태그(dl,dt,dd) 테이블요소태그(tr,th,td) 정리_복습2 (0) | 2021.04.27 |





댓글 영역