고정 헤더 영역
상세 컨텐츠
본문


[캐스캐이딩 스타일 시트(CSS)]
여러 스타일을 적용할 때
스타일이 서로 충돌하는 걸 막기 위해
정해놓은 규칙
ex)
p태그도 사용하고,
클래스도 쓰고,
인라인 스타일이 다 적용됐을 때
어떤 스타일이 적용될건지
우선순위를 정하는 방법이다.
-캐스캐이딩의 규칙
1. 우선순위를 따른다.
2. 부모요소에서 자식요소로 (위에서 아래로)

1. 중요스타일
1-1. 사용자 css
1-2. 제작자 css
2. 일반스타일
2-1. 제작자 css
2-2. 사용자 css
3. 브라우저 스타일
우선순위는 위와 같습니다.
사용자 스타일 같은 경우,
시스템에서 세팅해놓은 것이라 유저가 손 댈 수 없습니다.
제작자 스타일은 웹사이트를 만들때
css로 만드는 것을 뜻합니다.
브라우저는 기본값으로 지정해놓은
스타일들이 존재합니다.
*스타일 중에서도 중요 스타일이 있고 일반 스타일이 있는데
2개가 중복되면, 꼭 이걸 먼저 써야한다고 지정해놓은 것이
중요 스타일입니다.

인라인 스타일:
태그 안에 직접 속성을 이용해서 지정하는 것이다.
예시: <p style>
id 스타일:
특정부분에서 쓰는 것인데, 문서 안에서 단 1번만 쓸 수 있다.
클래스 스타일:
특정부분에서 쓰지만,
id스타일과 달리 여러번 쓸 수 있다.
태그 스타일
p {}
특정 태그에 적용되면서,
전체에 적용되는 스타일
인라인 스타일 → id스타일 → 클래스 → 태그
범위가 좁은 것을 우선시하고,
적용범위가 넓은 것이 가장 마지막에 적용이된다.
우선시된 걸 다 했는데도 같으면,
그 다음부터는
작성한 소스의 순서에 따라 적용이 된다.
나중에 온 스타일이 먼저 있었던
스타일을 덮어쓴다.

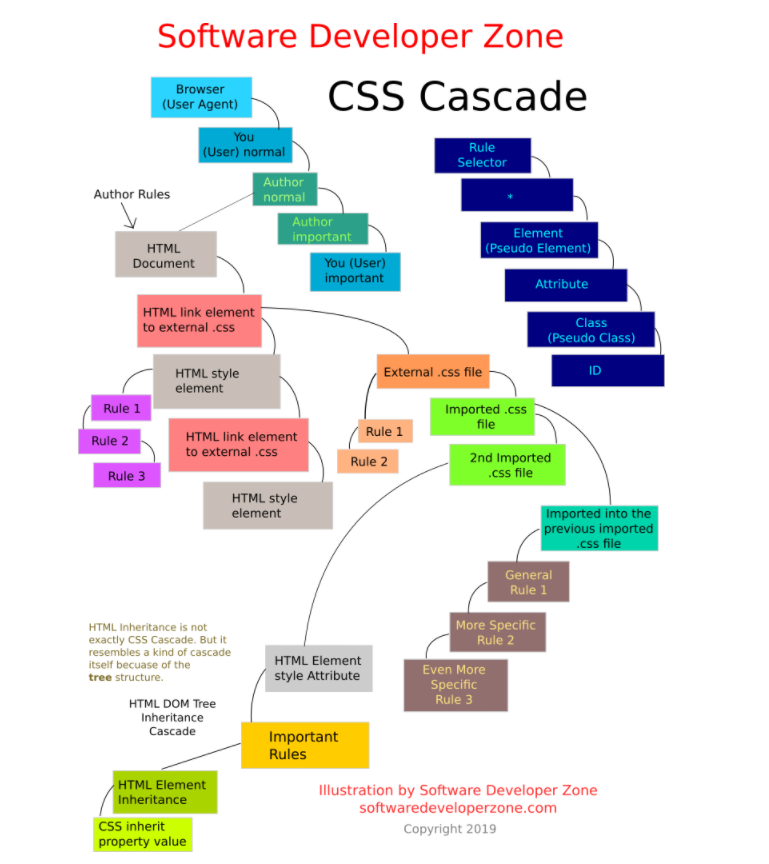
캐스캐이딩(Cascading)을 일목요연하게 정리해놓은 구조도다.
(devloper zone이라는 사이트에서
가져왔음.)

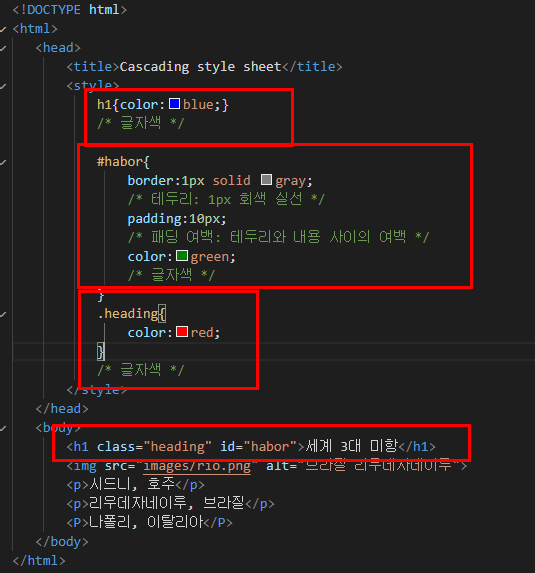
h1 (태그스타일)
#habor (ID 선택자)
.heading ( 클래스 선택자)
▶ 인라인 스타일이 없기 때문에
id스타일을 먼저 적용! (#habor)
그 다음이 클래스 스타일(.heading)을 적용!
→ id스타일이 클래스 스타일보다 우선순위가 높으므로,
최종적으로는 초록색(#habor)이 적용된다.

부모요소에서 스타일을 지정하면
자식요소에도 그대로 적용된다.
(두번 쓰는 번거로움을 줄이기 위해)
*글자 색은 자동으로 상속되지만,
배경색이나 배경이미지 등은 상속 안 되는 케이스.
(스타일 상속이 다 적용되는 건 아님)
이제 CSS에서 우선순위를 적용하는 캐스캐이딩은 끝!

CSS3는 2를 베이스로, 새 규약들이 추가된 상태임.
CSS모듈이라고 해서
규약을 하나씩 따로 만들고 있는 상태.
현재에도 진행중인데 W3C에서 운영하는
CSS파트에서 확인이 가능하다.
각 모듈별로 업데이트중이라서
표준 규약이 완성되는 속도가 각기 다르다.

표준 속성이 완성된 이후의 브라우저는 상관없지만,
그 이전의 브라우저는
CSS의 표준 속성을 완벽하게 반영하지 못한다.
브라우저마다 css를 처리하고 해석하는 방식이 다르다.
브라우저 접두사(CSS prefix)는 이를 구분하는 방법이다.
화면에 보이는 건 같아도,
내부에서는 크롬과 파이어폭스의 처리방식이 다르다.
표준속성이 완성되기 이전 브라우저를 위해서
접두사를 붙여 표시하는 것이다.
[브라우저 접두사를 붙이는 이유]
아직 업그레이드를 안한 사용자들의 유입까지
끌어오기 위해,
브라우저 접두사 속성을 지정해준다.
webkit/ moz .. 는
브라우저를 해석(렌더링)하는 엔진의 명칭과 같다.

[프리픽스 프리 (prefix-free)]
브라우저 접두사를 자동으로 붙여주는
스크립트 소스다.
5가지 정도되는 접두사들을 다 안써도 되고
이거 한 줄만 적으면 끝!
웹브라우저에서 인식할때 프리픽스 프리라는
자바스크립트 소스를 쓰면,
알아서 브라우저 접두사를 인식해준다.
이상 캐스캐이딩 규칙과 CSS3의 특성까지 알아봤다.
'IT 공부 > 프론트엔드(Front-end)' 카테고리의 다른 글
| [CSS] 네이버 카테고리 예제: 마우스오버, 클릭시 효과 넣어주기 (0) | 2021.07.13 |
|---|---|
| CSS 연결선택자 (h1+p, h1~p, [속성~=값]) 총정리 (0) | 2021.07.06 |
| 스타일시트와 CSS선택자의 종류 정리 (0) | 2021.06.25 |
| [html] form 태그의 속성, <fieldset>,<legend> 태그_정리 (0) | 2021.06.02 |
| [html] <input>태그의 type속성 완전 정리!_복습4 (0) | 2021.05.14 |





댓글 영역