고정 헤더 영역
상세 컨텐츠
본문

<input>태그에서 입력 형태를 지정할 때는
type속성을 사용합니다.
위 표는 기능을 간략하게 정리한 것인데요.
두잇 시리즈에서 나온
<HTML5 + CSS3> 웹 표준의 정석
개정 2판 143P를 참고하시면 됩니다.
*어떻게 쓰이는지는 아래 차근차근
vscode로 구현해보려합니다.

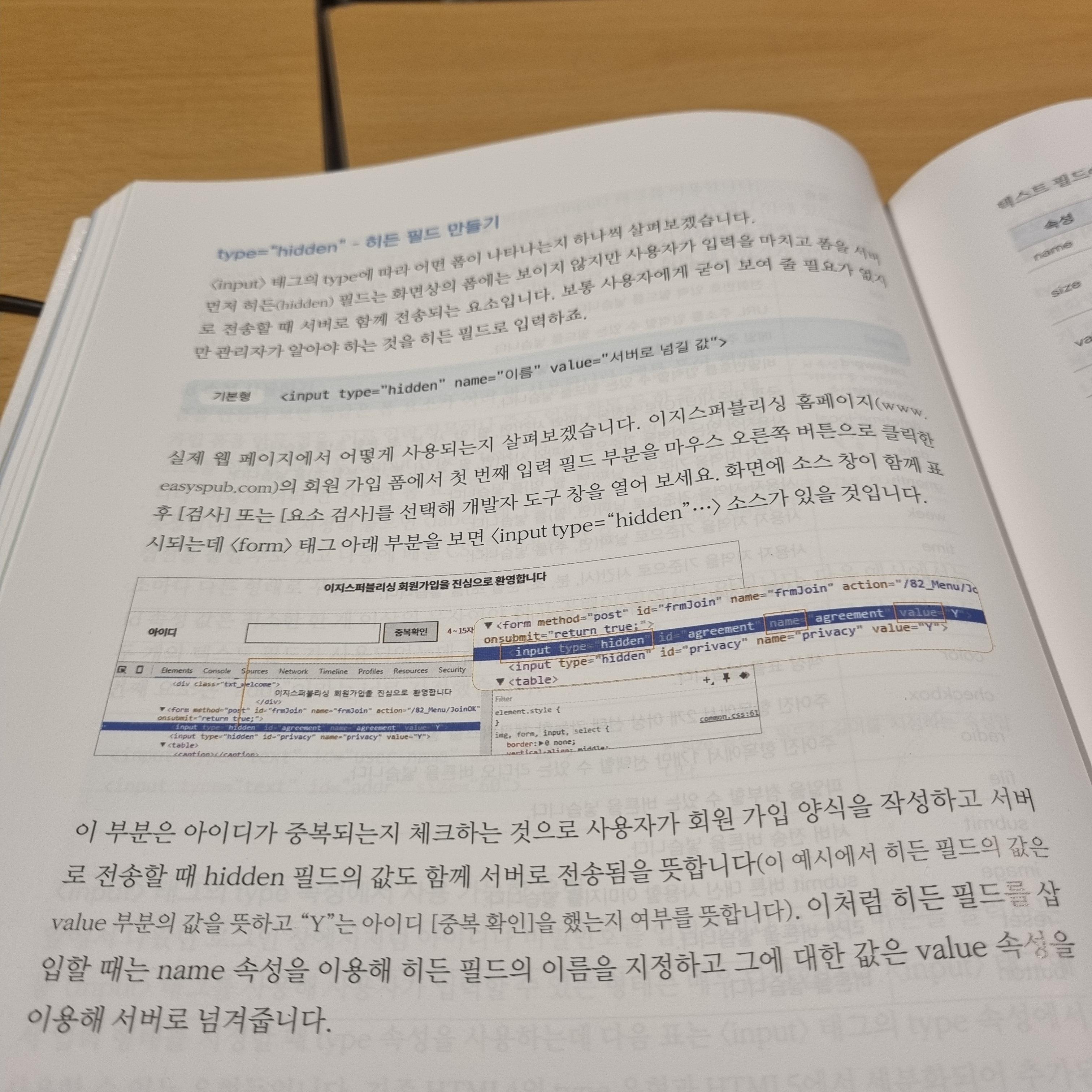
1. type="hidden": 히든필드 기능
<input type="hidden" name="이름" value="서버로 넘길 값"/>
type 속성에서 히든 기능은
"사용자가 입력을 마치고 폼으로 전송할 때 서버로 함께 전송되는 요소"
→그러나 화면상의 폼에 보이지 않게 하는 것입니다.
사용자에게 보여줄 필요는 없으나
관리자는 알아야하는 것을 히든 필드로 입력합니다.
*히든 필드의 값도 서버로 전송됨
*hidden 필드 삽입시,
name속성을 이용해 이름 지정,
실제 값은 value 속성을 이용해 서버로 넘깁니다.
→ 아직 실제로 써본 적이 없으므로,
예시를 추후 공부해봐야 합니다.

2. type="text": id, 주소, 이름 등의 텍스트 입력
한 줄짜리 일반 텍스트를 입력하는 공간입니다.
| 속성 | 설명 |
| name | 변수 호출 및 구별을 위한 이름(변수)지정 |
| size | 텍스트 필드의 길이 지정. (글자 수x, 크기가 정해짐) |
| value | 실제 값. 필드 부분에 실제로 표시됨. |
| maxlength | 입력 가능한 최대 문자 개수 지정 |

실제 vscode로 코드작성을 해봤다.

실제 박스는 text칸으로 구현되고,
value값에 "입력하세요"를 넣었기에
위와 같은 결과물이 나온다.

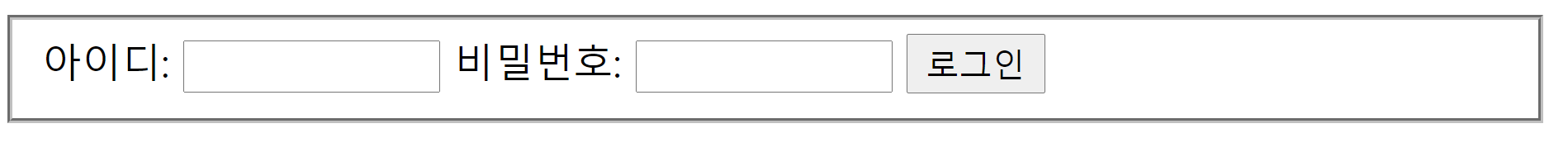
3. type="password" 아이디와 비밀번호, 로그인 버튼 구현
password 필드는 내용이 ****로 표시됩니다.
(text 속성과의 차이입니다.)

submit 속성은 "제출"기능을 해줍니다.
버튼은 그냥 클릭만 되지만, 이건 전송 기능까지 있는 셈이죠.
name은 임의대로 user_id 와 user_pw로 지정해줬습니다.
4. type= "search", "url" "email" "tell"
입력은 "text"와 같지만, 기능이나 표현 부분이 달라집니다.

① type="search"
검색 상자를 만들어줍니다.
원래는 "text"로 구현했으나, HTML5에서
따로 추가되었다고 하네요.
→차이점: 검색어를 입력했을 때,
오른쪽에 x 표시가 생겨서 '삭제'기능이 있습니다.

"submit"에 value값인 "검색"을 넣어주었네요.

② type="url"
[웹 주소의 구분]
1. 공백이 없음
2. 영문자와 마침표, 슬래시(/)로만 구성됨.
→ type="url"을 쓸 때,
이 필드에는 반드시 'http://'로 시작되는
주소를 입력해야만 합니다.
- 안그러면 인식이 안됩니다.
-입력한 url주소가 유효한지 검증하는 기능도 있어요.

"submit" 속성을 활용해서,
블로그 주소를 제출하는 칸도 만들어봤어요.

③ type="email"
기존에는 "text"를 쓰고, 자바스크립트를 활용해서
'@'문자가 들어가있는지 확인했는데요.
html5부터는 "email"로 지정하면,
입력 내용이 유효한 이메일 주소인지 자동으로 검증해줍니다.
('유효한 = 형식에 맞는지')
*
multiple 속성을 이용하면,
여러 개의 메일주소를 동시에 입력받을 수도 있습니다.

역시나 "email"과 "submit" 그리고
multiple 속성까지 활용해서,
이메일 제출칸을 만들어보는 실습입니다.

④ type="tel"
전화번호는 지역마다 형식이 다릅니다.
사용자의 입력값이 전화번호라는 사실을
인식하는 용도입니다.

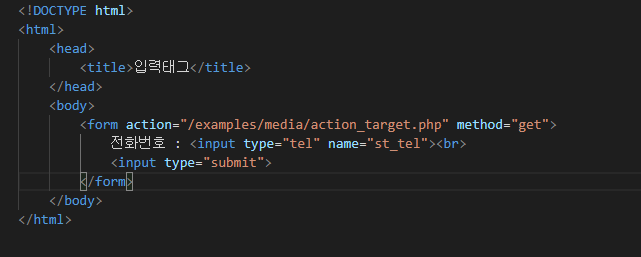
역시나 "tel" 과 "submit" 으로
전화번호를 제출하는 칸을 만들어보았습니다.
label값으로, 텍스트를 안 쓰고
그냥 입력해서 썼군요.
(그 차이점은 뭘까요?)
다음 시간은 input태그와 type속성들을
활용해서 회원 가입 폼을 만들어보겠습니다.
본격적인 예제!
'IT 공부 > 프론트엔드(Front-end)' 카테고리의 다른 글
| 스타일시트와 CSS선택자의 종류 정리 (0) | 2021.06.25 |
|---|---|
| [html] form 태그의 속성, <fieldset>,<legend> 태그_정리 (0) | 2021.06.02 |
| <html> form태그에 대한 정리_복습 3 (0) | 2021.05.14 |
| 목록태그(ul/ol/li) 정의 목록 태그(dl,dt,dd) 테이블요소태그(tr,th,td) 정리_복습2 (0) | 2021.04.27 |
| 비주얼스튜디오코드(Visual studio code) 초기화방법 및 안될 때! (4) | 2021.03.30 |





댓글 영역