고정 헤더 영역
상세 컨텐츠
본문

목록태그에는
1. ul (unordered list)
순서가 없는 목록태그
2. ol (ordered list)
순서가 있는 목록 태그
3. li (list item)
목록 요소
이 세 가지가 있다.


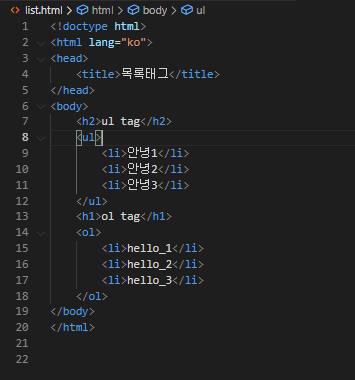
목록태그의 ul tag와 ol tag는 다음과 같이 쓴다.
ul tag는 순서(번호)가 없고,
ol tag는 순서(번호)가 있다.
그 태그들 안에 이제 <li>를 활용해서 내용물을 적는다.


위의 사진과 차이점이 1가지 있다.
소제목을 <h2>로 썼다.
아래 것은 <li> 태그로 묶어서 바로 이름을 썼다.
( <li> Html5 )
지금 보이는 사진은 <ul>로 소제목 두 개를 아예 묶어버렸다.
그래서 <h2>로 적지 않은 것.
소제목을 각각 적고 싶을 때_ <h2활용>
소제목에도 목록태그 붙이고 싶을 때_<ul>로 묶기.

의문점: 위 사진은 ul태그를 큰 범주로 두고
<li>태그로 소제목_ html 5를 묶었다.
아래 빨간 박스 방법으로 해도 되긴 하는데
인덴트에 자꾸 오류가 난다.
*그래서 첫번째 방법이 더 좋음.
→ 큰 범주로 둘 다 묶어버릴 때는
하위 범주에 <li> 태그를 활용하자.

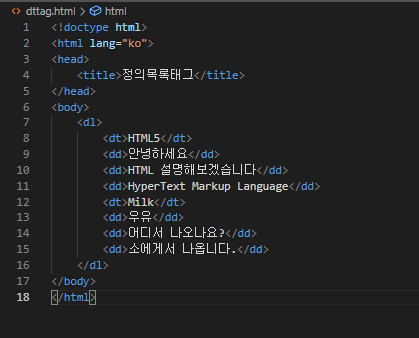
다음은 정의 목록 태그에 관한 것들이다.
dl (definition list): 정의 목록 태그
dt (defintion term) : 정의 용어 태그
dd (defintion description) : 정의 설명 태그


<dl>은 쉽게 말해서, 앞으로 나는 사전의 '정의' 태그를 열 거야라는 뜻!
<dt>는 소제목 (어떤 단어)를 열겠단 것.
<dd>는 그 단어의 의미를 말하겠단 것이다.
*
이때 <dt>와 <dd>는 따로 인덴트를 구분하지
않기 때문에 잘 봐줘야 한다.

그리고 html의 꽃이라 할 수 있는 테이브태그!
<tr>은 행 태그의 갯수를 먼저 봄 (표의 크기)
<th>은 제목을 입력
<td> 제목 이외 데이터를 입력


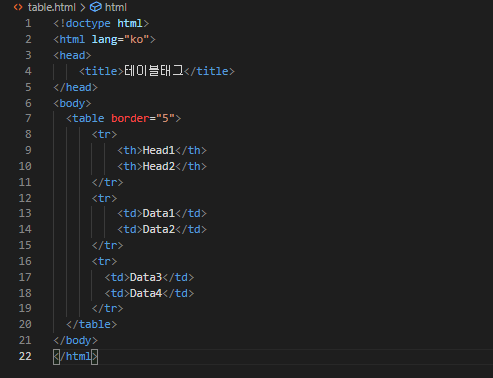
테이블태그의 가장 기본을 만들 때는!
<table border="5"> (대충 두께가 5 정도라는 뜻)
1. 먼저 행이 몇 개인지 세어봐야 한다.
2. 행 갯수 만큼 tr을 써준다.
3. tr태그 안에 th(제목)
td(내용)
td(내용)
...
이런 식으로 구조를 구축해준다.
→ 위 표는, 3개의 행이 있으므로
tr을 3개 써 준다.

이제 칸의 크기를 조정해주는 테이블태그(table tag)를 알아봤다.
border는 애초에 표를 만들 때
지정해주는 표의 테두리 두께.
rowspan: 높이를 늘림. (세로)
colspan: 너비를 지정 (가로)


Table Header1은 현재 3칸을 잡아먹고 있다.
그래서 너비(가로) colspan="3"을 지정한다.
Table Header2는 현재 세로 3칸을 잡아먹고 있다.
그래서 rowspan="3"을 지정한다. (높이)
col=가로
row=높이

table Data2 부분도 뭔가 수상하다.
row(높이)가 2칸을 잡아먹음.
<td rowspan="2"> Table Data2 </td>
*주의:
tr은 가로(행)
td는 세로(열)이라서 / 세로에 몇 개 들어가나 보기.
→두 번째 <tr>에만 왜 <td>가 3개인지
유심히 보기!!

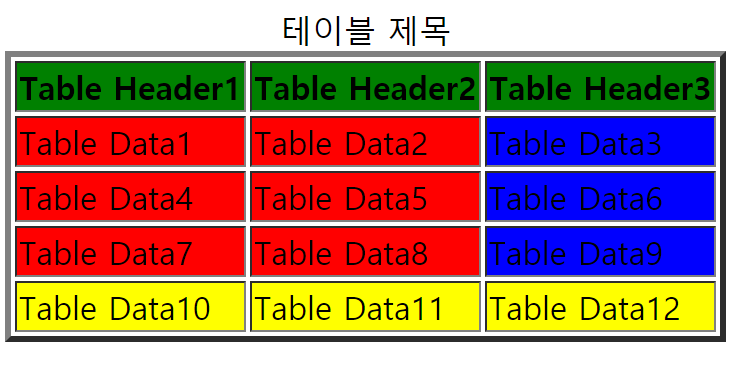
예제: 위 표가 나오도록, 코드 짜보기!
색깔을 입히기 위해서는 새로운
<테이블태그 table tag>들을 알아야 한다.
<caption>: '테이블 제목' / 테이블 바로 위에 제목을 달아줌.
<col>: 컬럼값인데, 여기에 style 속성으로
background 컬러 지정가능!!

(컬럼값(열) 전체에 컬러를 넣겠다는 뜻)
→span: 여러 열을 묶겠다는 뜻.
가로에 얼마만큼 넣을지도 가능!
<colgroup>: 컬럼값을 묶어주는 개념,
포토샵의 레이어그룹 개념이랑 똑같음.
<테이블 구역 나누기>
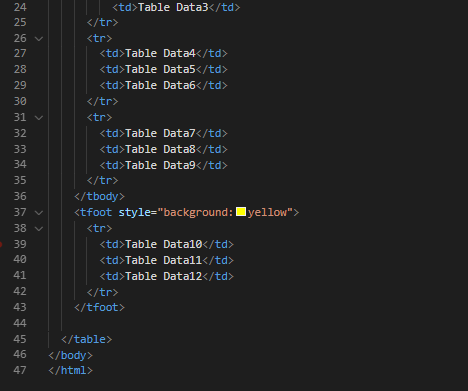
<thead>: 테이블의 윗부분
<tbody>
<tfoot>: 테이블의 아래부분
→사실 테이블의 head, body, foot을
나누는 것은 의미가 없다.
보기 좋으라고, 구역을 나눠준 것뿐!

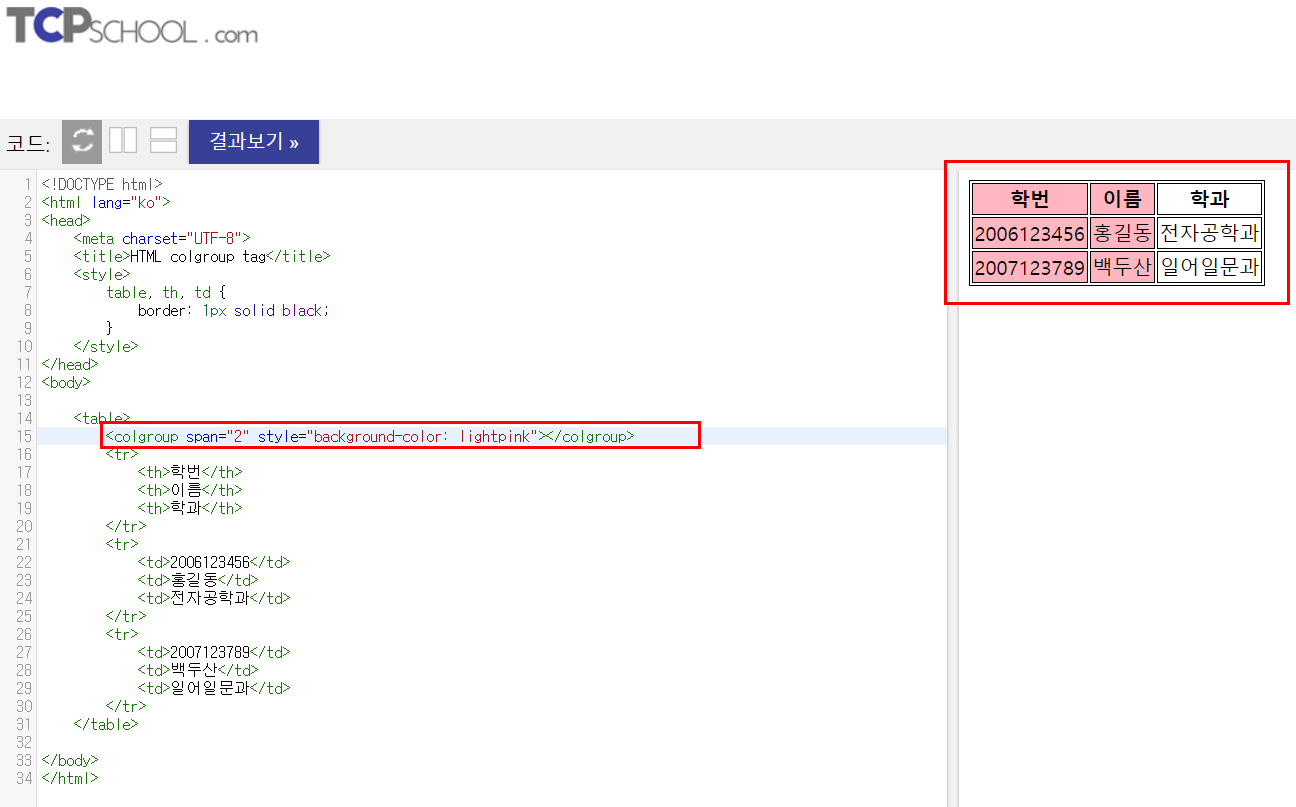
<colgroup>태그는 열 전체에 다른 스타일을 적용할 때 사용!
이 요소 내부에 <col>요소를 써서,
열마다 각각 다른 스타일을 적용 가능하다.
<table>
<caption>
<colgroup>
<thead>
<tobody>
<tfoot>
</table>
colgroup은 <caption>과 <thead> 중간 사이에 쓸 수 있다.

<table>
<colgroup span="2" style="background-color: lightpink"></colgroup>
</table>
span은 범위 지정이고, 가로줄을 기준으로 한다.




테이블 짜는 순서
1. <table border="3">
<tr>
<td>
로 기본 표를 먼저 구축.
2. <thead> <tbody> <tfoot> 부분을 나눈다.
3. 구획을 나눴으면, 이제 색을 입힌다.
(위의 <colgroup>의 <col>태그를 나중에 입힘)


col태그를 활용해서,
첫번째 줄에 파랑색을 입혀보았다.


col태그에 span을 활용하여, 첫째 줄 둘째 줄에
빨강색을 입혀봤다.

-우선 tr로 기본골격을 짠다_4개
-th(Table Header) 2개 만들기
-각 colspan rowspan으로 길이 조절해주기
-색 입히기

이 문제의 핵심은 th의 개수를 잘 보는 것이다.
*
th의 번호와 위치를 잘 보고,
크기를 얼만큼 주어야할지 잘 계산해야된다.

색은 파레트에서 선택도 가능하고,
포토샵에 있는 색상번호로 설정도 가능하다.
td는 가로기준이므로, 표의 크기를 볼때
너무 고민할 필요는 없다.
이상 html태그에서 테이블요소태그(tabletag)를
집중적으로 살펴보았다.
목록태그와 정의목록태그도 꼼꼼하게 정리 완료!
'IT 공부 > 프론트엔드(Front-end)' 카테고리의 다른 글
| [html] <input>태그의 type속성 완전 정리!_복습4 (0) | 2021.05.14 |
|---|---|
| <html> form태그에 대한 정리_복습 3 (0) | 2021.05.14 |
| 비주얼스튜디오코드(Visual studio code) 초기화방법 및 안될 때! (3) | 2021.03.30 |
| 웹브라우저와 웹 편집기_ DO it HTML+CSS 개념1 (0) | 2021.03.28 |
| HTML요소, 태그, 속성 기본 정리_복습1 (0) | 2021.03.22 |





댓글 영역