고정 헤더 영역
상세 컨텐츠
본문


서비스 기획자는 UI와 UX 모두를 고려해야한다.
UX: 사용자에게 유용한 가치를 전달하기 위해,
그들의 행동, 느낌, 태도까지도 설계하는 것이다.
예시를 들자면,
위키백과는 단순히 정보를 제공하는
검색 사이트에 불과하다.
그러나 구글은 사용자의 입장에서
편리함을 위해, 여러가지를 고려한 것을
확인할 수 있다.

아이데이션: 아이디어를 내는 방법
1. 벤치마킹
다양한 트렌드와 흐름을 이해하려면,
국내는 물론 해외의 여러 사이트를
벤치마킹하여 인사이트를 얻어야 한다.
ex) 네이버의 그린닷
해외사례를 벤치마킹한 경우.
Dribbble - Discover the World’s Top Designers & Creative Professionals
Discover the world’s top designers & creatives Dribbble is the leading destination to find & showcase creative work and home to the world's best design professionals. Sign up
dribbble.com
https://www.clipartkorea.co.kr/main/index.php
이미지사이트-클립아트코리아
매일 새로운 업데이트 이미지, 다양한 일러스트&아이콘, 포토, 합성, 웹&모바일, 파워포인트, 폰트 제공
www.clipartkorea.co.kr
→ UI같은 경우, 핀터레스트 참조해보는 것도 도움!
2. 관련지식 습득
UI를 꾸미기 위해,
CSS나 개발 언어에 대한 연구가 필요하다.
3. 시장분석
기획하려는 서비스의 산업에 대한
전망 및 시장분석이 필요하다.
ex) 커머스
커머스에 대한 전체 시장 분석 후,
흐름을 보고,
어떤 서비스들이 있는지
관련 앱이나 사이트를 파악해보기
4. 서비스 분석
디바이스의 인터렉션은 물론,
다양한 UI의 실제 사례 분석
→디자이너에게 원하는 컬러, 서비스의 방향,
유사한 UI의 레퍼런스 전달해야함.
5. 마인드맵
6. 브레인스토밍
→ 아이데이션을 하는 두 가지 방법.

IA(Information Architecture)
정보구조를 설계할 때는
위와 같은 요소를 고려해야한다.
메뉴구조와는 조금 다른 개념으로,
조금 더 logical하게 바라봐야 한다.
IA를 기반으로, 메뉴로 어떻게 디스플레이하느냐
UI/UX를 표현하느냐는 다른 문제다.
*
IA를 잘 짜려면, 덩어리화를 잘 해야 한다.
정보의 구성/내비게이션/레이블을 고민해야 함.
→어떤 컨셉으로,
어떤 데이터를 기반으로
어떻게 사용자가 서비스를 잘 이용할 수 있게
할 것이냐를 고민해야 함.

-시스템이 어렵거나 복잡하면 안 된다.
사용자가 학습해서,
쉽게 사용할 수 있게 해야 한다.
-기능이 부여된 정보구조를 설계해서
유저가 이 서비스를 잘 사용할 수 있도록
도와주어야 한다.

구글의 정보구조 설계 예시이다.
사용자가 원하는 정보를 쉽고 빠르게
찾을 수 있도록, 잘 설계되어 있다.

패스트캠퍼스의 온라인, 오프라인이 있는
카테고리 분류는 조금 아쉽다.
어떤 강의들이 있는지, 세부적으로 한눈에
파악하기 어렵다.
[IA의 필요성]
-사용자의 시간과 비용을 ↓
혼란을 주지 않는다.
-개발 설계를 용이하게 한다.
디테일하게 해놓으면,
개발단계에서도 쉬워진다.
→ 명확하고, 체계적이어야 한다
-그루핑(그룹화)
덩어리(카테고리)를 어떻게 잡는지 고민해야 한다.
상위와 하위 카테고리의
연결을 어떻게 할 건지 잘 생각해봐야 함.

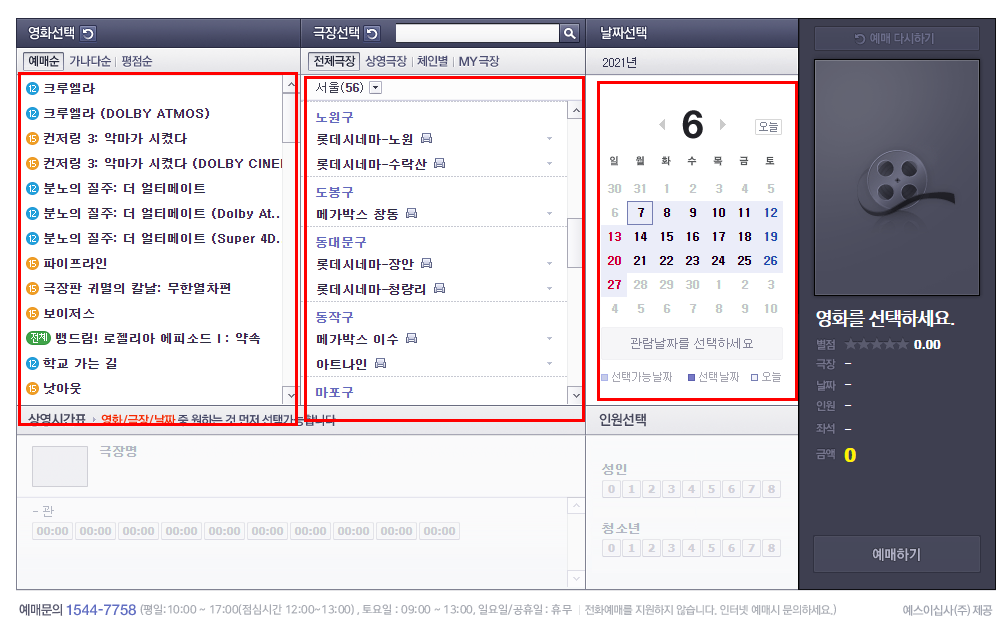
[계열구조]
일련의 정보나 콘텐츠가
절차를 가지고, 순서가 진행된다.
-이전, 다음 기능이 존재
-계층화되지 않고, 평면적임



-콘텐츠가 방대한 서비스에서
계열구조를 많이 쓴다.
ex)네이버 왼쪽 이미지의 경우
-계층구조로 전시하기에는
서로의 컨셉이 다 다르므로,
그룹화하기가 어렵다.

[계층구조]
IA에서 기본적인 구조.
상위와 서브 개념을 지닌 하이어라키(계층) 구조를 가진다.
1,2,3 등의 뎁스를 지닌다.

공공기관에서 특히 많이 쓰는 IA구조.
이유: 명확하게 콘텐츠를 배열하고,
하위 콘텐츠들을 서로 연결을 잘 해야
이 곳을 방문하는 모든 유저들이
기능을 잘 찾아갈 수 있다.
→ 잘 모르는 사람도, 이 메인 콘텐츠에
어떤 것들이 있을지 예측을 하고
찾아가야하기 때문!!
*서울소식-새소식-분야별 새소식
총 3depth를 가지고 있다고 표현

[그리드 구조(grid)]
서로간에 연결이 다 되어 있다.
이전과 이후를 마음껏 넘나들 수 있다.
뎁스가 존재하지만,
이전으로 돌아가는 것에 대해서도
불편함이 없다.
*계열구조와 그리드는 뭐가 다를까?
1. 계열: 각각의 화면 단위가 독립적
2. 그리드: 화면이 서로 연결되어 있다.
마음껏 자유롭게 프로세스를 넘나들며,
이동할 수 있다.

[네트워크 구조]
각각의 화면 단위를 지닌다.
뎁스의 개념이 없고,
각각 화면이 모두 독립적이다.


네트워크 구조는 모바일에서 많이 쓰인다.
내비게이션 배치와 정보구조 설계 측면에서
유용하기 때문이다.
ex)페이스북, 인스타그램
각각의 화면들이 독립적이고,
흩뿌려진 상태로 연결되어 있다.
어떤 화면을 눌러도
자유롭게 이동할 수 있다.
→요즘에는 개발할 때는 계층구조를 써도,
이용자에게 보이는 화면만큼은
네트워크 구조를 가져다 쓴다.

[정보구조 설계하는 방법]
1. 벤치마킹
동종업계나 경쟁사, 유사 서비스,
최근 유행하는 서비스 등을 분석한다.
내가 원하는 서비스의 기능을 명확히
정의하고,
분석한 요소들을 적용시켜봐야한다.
ex) 방대한 콘테츠가 있는 서비스,
계층구조보다는 평면적으로 디스플레이할 것이다.
-어떤 구조가 내가 기획하려는
서비스/산업 특성에 맞는지 고민해야한다
ex) 계층 구조가 아니고, 평면적으로 흩뿌리면
헷갈릴 수밖에 없는 콘텐츠들이 많다.

[주제별 계층구조 방식]
1. 단어순
가나다순, 알파벳 순으로
디스플레이하고 있는 네이버

2. 시간순
24H/일간/주간/월간/시대
시간순으로 디스플레이가 필요한
서비스가 간혹 있다.

3. 장르순

4. 지리순
지점이 많은 프랜차이즈들은
지역을 나눠서 카테고리를 쓴다.

[좋지 않은 사례]
두 사이트 다 나누는 기준이 굉장히 모호하다.
온라인에 어떤 강의들이 있는지 파악이 어렵다.

여기같은 경우도 자산관리를 전체 카테고리로
잡았다면 연령층별로 나누는 게 더좋았을지 모른다.
'IT 공부 > 기획공부, 트렌드 분석' 카테고리의 다른 글
| 프로젝트의 개념과 구조 (0) | 2021.06.15 |
|---|---|
| TOBE와 ASIS의 차이점 및 탑다운과 바텀업 방식 (0) | 2021.06.09 |
| 서비스 기획의 역할과 실무 프로세스 정리 (0) | 2021.06.05 |
| 모바일 웹의 특성: 레이아웃,내비게이션, 실제 사례 분석해보기 (0) | 2021.06.03 |
| 반응형 웹 (0) | 2021.06.03 |





댓글 영역