고정 헤더 영역
상세 컨텐츠
본문

요즘에는 PC web을 만들때,
그래픽카드와 사양이 좋아지면서 해상도 1024이상을 본다.
서비스 기획에서는 해상도가 중요하니,
꼭 체크해보도록 하자.
*모바일웹의 특성:
자체 브라우저가 있는 경우가 있다.
삼성브라우저나, 아이폰 사파리.
그래서 디바이스 따라서 해상도가 제각각이다.

모바일에서는 터치하면, 휴대폰으로 바로 전화가 가능하다.
위의 모바일 웹 특성을 서비스기획할 때
잘 살리는 것이 기획자의 몫이다.
모바일과 PC의 특징을 이해하고,
여기에 최적화된 서비스를 설계해야 한다.

1. 레이아웃
중요한 콘텐츠를 보여주기 위해,
레이아웃을 어떻게 배치할 것인가?
이런 고민이 필요하다.
2. 내비게이션
사용자 편의성에 맞게 설계해야 한다.
pc에서는 카테고리같은 계층구조를
명확하게 보여줄 수 있다.
그러나 작은 화면의 모바일에서는
한정적일 수밖에 없다.

3. 터치/ 최적화
모바일 해상도에 맞는 아이콘 개수 같은 것을 고려 해야 한다.
가독성 좋은 폰트(기본적으로 14폰트 이상),
작은 퀵메뉴들, 탭 구조, 여백 등을
작은 화면에 잘 배치해야 한다.
→ 서비스를 이용할때 불편하지 않도록,
디테일한 부분까지 전부 고려해야 한다.


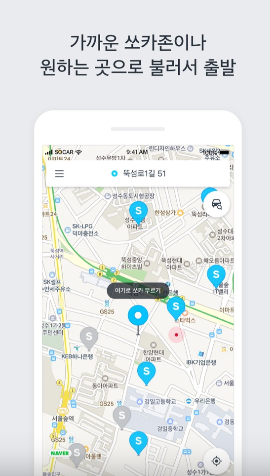
모바일 앱 기획이 잘된 사례로는
쏘카를 들 수 있다.
미니멀하게 딱 핵심적인 기능만
레이아웃 구성을 잘 해놓았다.


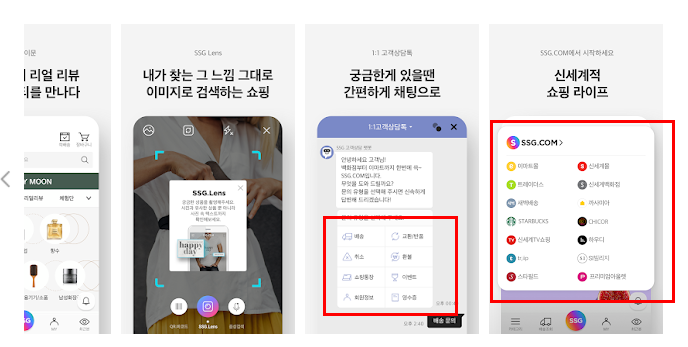
PC와 모바일의 SSG닷컴 비교 모습이다.
PC에서는 메인과 서브메뉴의 구성을
구체적으로 표현 가능하다.
모바일에서는 이에 한계가 있기 때문에,
꼭 필요한 기능 배치를 잘 해야 한다.

헤더, 바디, 푸터, 내비게이션, 퀵메뉴
위 같은 기능들을 모바일 웹의 특성으로
분석할 줄 알아야한다.
[그린닷]
네이버의 내비게이션 기능.
-좁은 화면에서, 모바일에서 어떻게 하면
방대한 콘텐츠를 보여줄 수 있을까?
-사용자들이 어떻게 동선을 이동해서
콘텐츠를 보게할 수 있을까?
이런 걸 고민해서 설계한게
그린닷이라는 내비게이션 기능!!
[사이즈]
아이콘 사이즈도 적절,
폰트 사이즈는 어떤지?
→ 이런 네이버 같은 회사들을 많이 보고 분석해봐야 한다.
어떤 레이아웃, 내비게이션이
괜찮은지 그런 것들을 분석할 줄 알아야 함.
*
→ 피그마툴을 비롯한 기술 습득부터,
UI,UX 분석 포스팅까지 블로그에 정리해볼 예정!!
'IT 공부 > 기획공부, 트렌드 분석' 카테고리의 다른 글
| UI와 UX기획의 개념과 정보구조 설계하는 방법 (0) | 2021.06.08 |
|---|---|
| 서비스 기획의 역할과 실무 프로세스 정리 (0) | 2021.06.05 |
| 반응형 웹 (0) | 2021.06.03 |
| 웹(web)의 역사와 발전 1.0~3.0까지 정리 (0) | 2021.05.30 |
| 웹의 구성요소 4가지와 웹 프로세스의 이해 (0) | 2021.05.30 |





댓글 영역