고정 헤더 영역
상세 컨텐츠
본문

프로그래머스의 강의: 자바스크립트와 웹 프론트엔드 中
Javascript 와 html 그리고 CSS가 어떤 식으로
상호작용하는지 배웠다.
Javascript와 HTML, CSS의 연동
자바스크립트 코드를 실행시키면서,
HTML, CSS에 변화가 생기는 구조.
→ 렌더링해 사용자가 그 변화를 확인할 수 있게 된다.

강의에서 쓰인 에디터는 Sublime Text인듯!
(조만간 vs code랑 Sublime Text 둘다 써보고
장단점을 비교해보려 한다.)
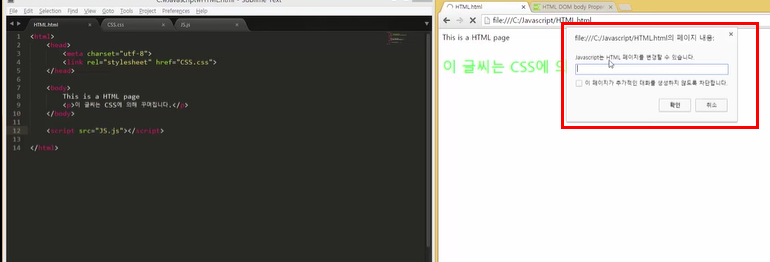
먼저 html 소스코드를 작성한다.
이 문서가 "utf-8"임을 지정하고,
"This is a Html page."
이 글씨는 CSS에 의해 꾸며집니다.
위 두 문장을 HTML 코드로 만들어주고!

아직 VScode(Visual Studio)를 깔지 않아서,
js bin이라는 웹에디터에서 바로 구현했다.
이것의 좋은 점이 있다면,
CSS파일과 Javascript 파일을 따로 불러오는
명령을 안 적어도 된다는 점.
→ 바로 console창에서 결과를 확인 가능하다.

그 다음 css파일로 색상을 지정해준다.
단, 다시 html 파일로 돌아와서
<link rel="stylesheet" href=CSS.css">로
css 파일을 따로 불러와줘야 한다.


자바스크립트로 팝업 창 구현도 해준다.
역시 자바 파일로 저장을 해준 후에,
<script src="Js.js"></script>로
불러오는 과정을 거쳐야 한다.
*기능: 팝업 창에 메시지 입력시 'text' 페이지로 이동.
*
자바스크립트(Javascript)에서는 브라우저에
문서와 css를 변경할 수 있도록
몇 가지 인터페이스를 제공한다.
→ window, document 등의 오브젝트.

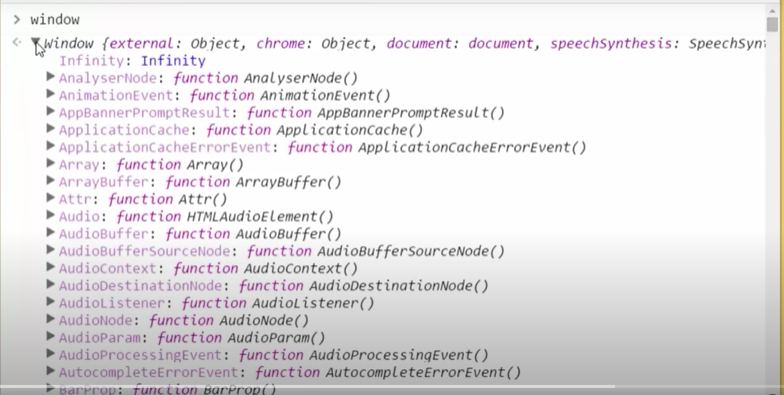
브라우저에서는 window object를 제공한다.
자바스크립트(Javascript)는 위 객체를 통해서,
html과 css를 조작할 수 있다. (상호연동)
그리고 window object 안에는 위 화면에
보이는 것과 같이 다양한 내장함수가 있다.

window가 브라우저에서 자바스크립트 실행시
가장 상위에 있는 객체다.
그래서 변수 a 선언을
var a=1;
window.a;
위 두 가지로 표현 가능한 것이다.
*
prompt, console 등의 명령도
모두 window 객체에서 제공해주는 api의 일부다.
위 api들을 통해 브라우저에서 직접 동작할 수 있는
명령을 내릴 수 있다.

window.location은 현재 브라우저의 주소를 확인 가능.
→ href(하이퍼텍스트 레퍼런스) 속성을 조회하면,
바로 브라우저의 주소창을 볼 수 있다.
→ href의 값 수정시, 바로 실제 페이지로 이동한다.

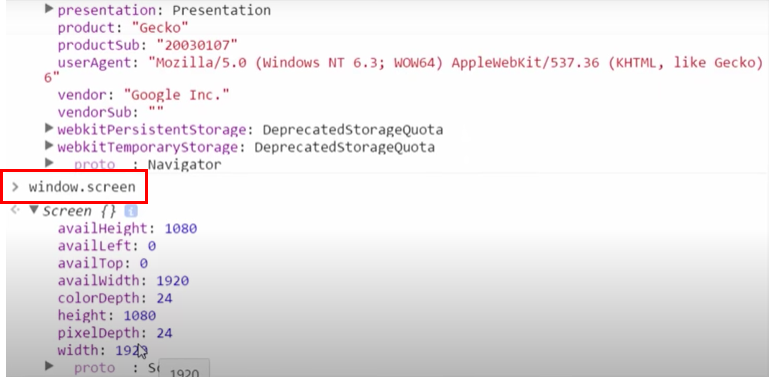
window.navigator: 브라우저 자체에 대한 정보 확인 가능.
window.screen: 현재 디스플레이의 가로 세로 사이즈 등을 확인 가능.
window.document:
이 오브젝트에는 실제 html과 css소스가 저장됨.
결국 이 객체를 통해서 html과 css에 접근 가능하다.
document.body: 이런 식으로 body부분 소스 확인가능.
document.styleSheets: css 적용된 부분들 체크가능.
*
→ 이상 javascript와 html, css가 어떤식으로
상호작용하며 연동되는지 알아보았다.
window 객체에 대해서도!
'IT 공부 > 프론트엔드(Front-end)' 카테고리의 다른 글
| 목록태그(ul/ol/li) 정의 목록 태그(dl,dt,dd) 테이블요소태그(tr,th,td) 정리_복습2 (0) | 2021.04.27 |
|---|---|
| 비주얼스튜디오코드(Visual studio code) 초기화방법 및 안될 때! (3) | 2021.03.30 |
| 웹브라우저와 웹 편집기_ DO it HTML+CSS 개념1 (0) | 2021.03.28 |
| HTML요소, 태그, 속성 기본 정리_복습1 (0) | 2021.03.22 |
| HTML, CSS 기본과 태그구조 이해 1-1~1-3 (0) | 2021.03.14 |





댓글 영역