고정 헤더 영역
상세 컨텐츠
본문

zerocho님 'HTML/CSS무료 강좌' 中 (유튜브)
Html(Hypertext markup language)
웹사이트를 문서로 보는 시각이 있고,
애플리케이션으로 보는 시각이 있다.
(지금은 애플리케이션으로 보는 게 더 많다.)
Html로 웹의 구조와 컨텐츠를 먼저 짜고,
CSS(Cascading style sheet)로 위에 짠 구조와
컨텐츠에 디자인을 입힌다.
즉, 보이는 부분이 Html과 css로 만들어지는 거고
움직이는 부분은 자바스크립트로 만든다.
오늘은 이 둘의 기본 이해와 태그구조에
대한 강의를 듣고 정리하려 한다.

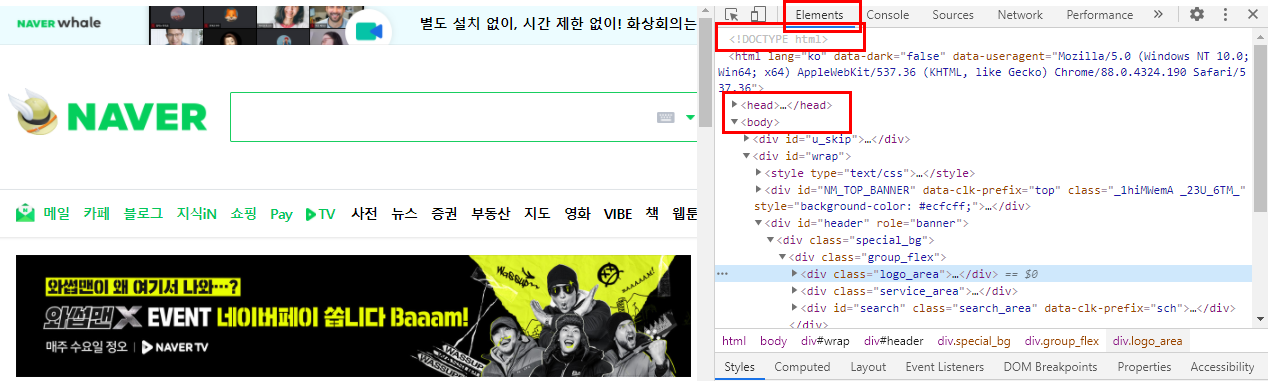
네이버 메인 홈페이지에 들어가서 html구조를 분석해보자.
키보드의 F12키를 누르거나,
오른쪽 키 눌러서 검사 버튼 클릭
Ctrl+shift+i
위 셋 중 하나를 누르면 개발자도구가 나온다.
여기서 console부분에 clear console(Ctrl+L)
부분을 누른 후,
document.head.parentNode.removeChild(document.head);
명령어를 입력하면, 꾸며진게 전부 제거되고
html의 원래 기능인 '문서'처럼 보이게 된다.
-디자인이 하나도 없어도, 순서대로 이쁘게 잘 보인다.
그래서 콘텐츠가 뭔지 html을 잘 구성하는 게 중요하다.
*요즘에는 자바스크립트로, html+CSS에서 짜던 걸
모두 할 수 있기 때문에 프론트에서도 자스가 중요하다.

[1-2. 기본 태그 구조 이해하기]
본격적으로, 네이버 메인을 만들기 전에
1. ch1 폴더를 하나 만든다.
2. 메모장 파일을 하나 생성해주고,
파일 이름을 naver.html 로 지정한다.
3. txt파일이 아니라, 크롬으로 지정되게 한다.
(이름에 txt를 지우고, 위에 폴더 리본을 열어서
파일 확장명에 체크 표시하면 가능)

vscode에서 '폴더열기' 기능을 통해서,
아까 경로로 생성한 ch1폴더를 열어준다.
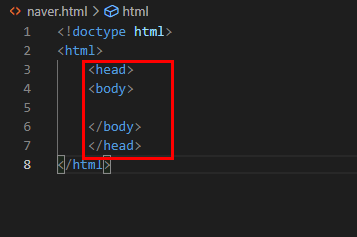
그리고 console에 doc 입력 후, tab 치면
위와 같은 포맷이 뜬다.
→ 자동완성이 뜸, 속도 ↑
굳이 이 방식을 한 이유는 자동완성으로,
속도가 빨라지기 때문.
정확도도 중요하지만 속도도 중요하다.

네이버 홈은 접었다 폈다 하는 '트리구조'로 되어 있다.
<!doctype html>
종류가 다양하게 있는데 현대 웹에서는
이거 하나만 쓴다.
→ <html4> <xml> 이런 게 적혀 있으면,
옛날문서를 의미한다.
한 10년 전에 만들어진 코드란 것.

<자식태그> 와 <자식태그>는 형제태그
→동일선상에 있음을 확인가능하다.
*자손과 손자태그는 다르다.
자손은 손자,증손자, 고손자를 다 포함하는 의미
손자는 할아버지와 나의 관계만을 이야기한다.

html의 children(자식)태그는 head와 body이다.
그리고 head와 body는 서로 형제자매 관계(sibling)
동일선상에 있기 때문이다.
이처럼 태그들의 기본적인 관계를
잘 파악하는 것이 중요하다.
(여는 태그, 닫는 태그, 그 안의 관계들을 보는 것)

[1-3. head 태그 알아보기]
<head> 부분에는 html문서에 대한 정보들을 담고 있다.
웹사이트에 대한 설명과 제목,
아이콘(패비콘) 등의 정보가 담김.
body는 화면에 보이는 것들을 담고,
head는 화면에 보이지 않는 것이 특징이다.
→ 보이지 않더라도 규칙에 맞게
코딩하는 습관이 중요하다.
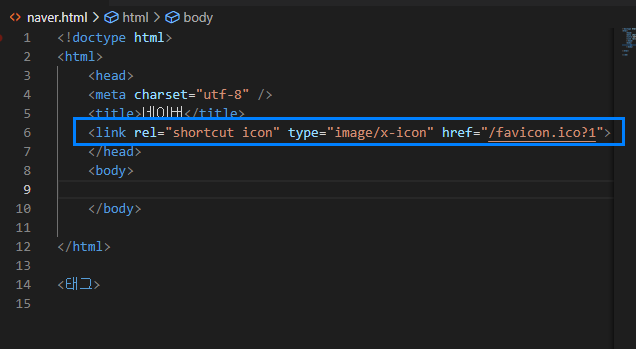
<head> 부분의 언어는 utf-8 명령어로,
'한글'을 표현해준다.
* 웹(web)에서는 즐겨찾기 아래 부분은 전부 화면.
스크롤바 부분이 모두 화면.

<meta> 태그는 문서의 정보에 관한 것들이 들어간다.
charset="utf-8" 을 세팅 안해주면,
한글이 깨지는 경우가 있어서 필수 지정!
<meta>태그의 경우 <meta />로 닫는 태그를 설정해주는 게 좋다.
안이 비었더라도, 열리면/ 닫는 태그를 적는 게 맞다.
→html은 문법이 자유로워서 괜찮지만,
리액트(React)는 문법에 매우 엄격하므로 습관을 들이는 게 좋음.

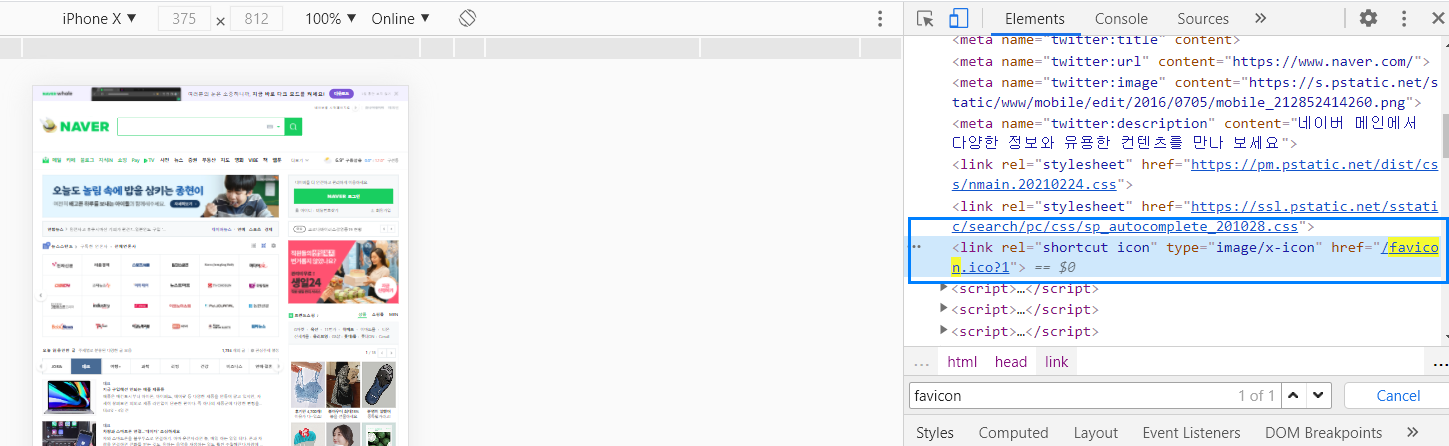
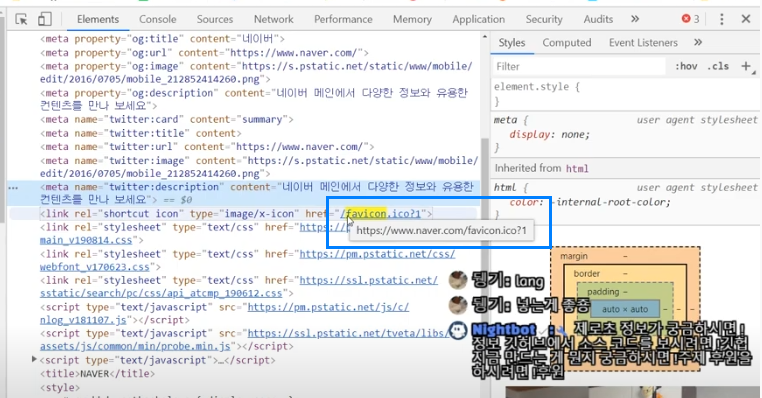
개발자도구에서 ctrl+F를 누르면
'검색창'이 뜬다.
favcion을 검색하면, 이미지 소스를 다운받을 수 있는
파일 경로가 뜬다.

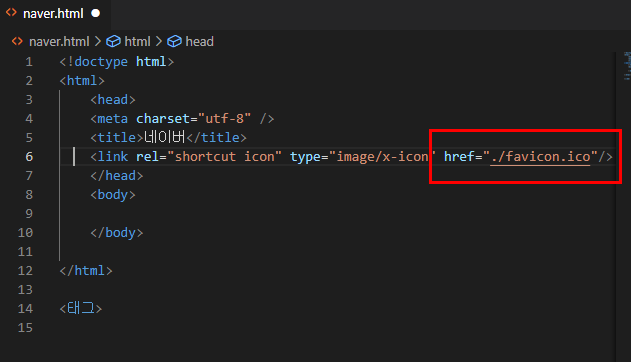
이것을 그대로 타이틀 밑에 적어주도록 한다.
href (하이퍼 레퍼런스): 파일의 경로를 의미한다.

favicon을 검색해서 커서를 갖다대면,
위와 같은 주소가 뜨는데
그 경로를 입력 후, 이미지를 마음껏 다운로드 받을 수 있다.
클론코딩할때나 다운 안되는 이미지 자료를
받을 때 아주 유용하다.

슬래시랑 ./ 의 의미가 조금 다르다.
" ./는 현재폴더에 있는 favcion.ico를
패비콘으로 삼아라. "는 뜻.
슬래쉬(/)는 프로젝트의
최상위 폴더에 있다는 의미.
→ ./ 와 / (그냥 슬래쉬)는 조금 다르다.
이상 HTML과 CSS강의를 1-3까지 정리해보았다.
'IT 공부 > 프론트엔드(Front-end)' 카테고리의 다른 글
| 목록태그(ul/ol/li) 정의 목록 태그(dl,dt,dd) 테이블요소태그(tr,th,td) 정리_복습2 (0) | 2021.04.27 |
|---|---|
| 비주얼스튜디오코드(Visual studio code) 초기화방법 및 안될 때! (4) | 2021.03.30 |
| 웹브라우저와 웹 편집기_ DO it HTML+CSS 개념1 (0) | 2021.03.28 |
| HTML요소, 태그, 속성 기본 정리_복습1 (0) | 2021.03.22 |
| Javascript, Html, CSS 상호작용_기초예제 (0) | 2021.03.06 |





댓글 영역