고정 헤더 영역
상세 컨텐츠
본문

3월 9일자_ 프론트엔드 과외는 HTML의
기본적인 태그와 속성, 요소에 대해 배웠다.
HTML(Hyper text markup language) 하이퍼텍스트 마크업 랭귀지,
마크업 언어.
태그는 거의 다 '소문자'로 작성한다.
앞으로 비주얼스튜디오코드를 사용해서
코드를 작성할 예정인데, 이 툴은 파이썬과
자바, html,css등을 모두 다 지원한다.
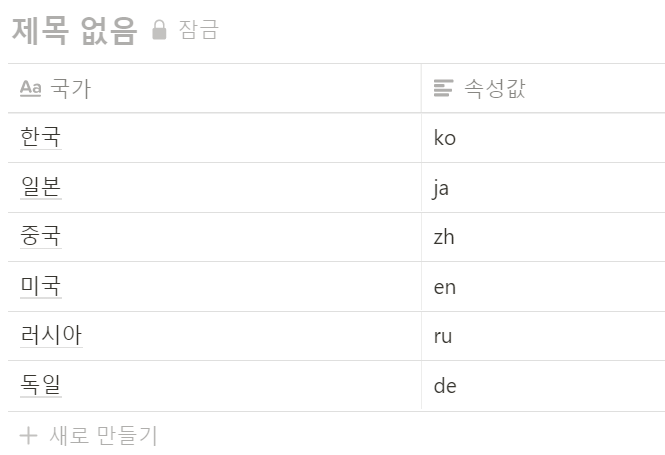
위 사진은 초반부 언어 지정에 관한 내용이다.
<head lang="ko"> 헤드 태그에 lang속성을 적용하여,
한국어를 쓴다고 이야기해준다.

charset="utf-8" 이것 또한 문자를 한국어로
지정해준다는 내용이다.
-[lang 속성]: 검색엔진이 웹페이지를 탐색할 때,
해당 웹페이지가 어떠한 언어로 만들어졌는지 쉽게 인식할 수 있다.
(여기서, 검색엔진 = 개발자)

태그 안에는 속성이 있다.
그리고 속성은 눈에 보이지 않는다.
*속성 (눈에 안 보인다): 개발자들끼리 대화하는 용도
*인코딩(눈에 보인다)
제목 (title) 태그는 header에 들어간다.

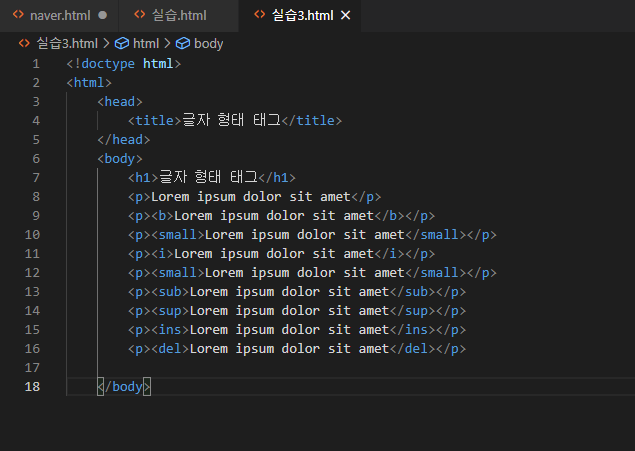
글자에 효과를 주는 [글자 형태 태그] 정리다.
이 외에 기본적으로 많이 쓰는 것들은
<h1>~<h6> : 글자 크기 조절
<p> : 글자 태그 (paragraph)

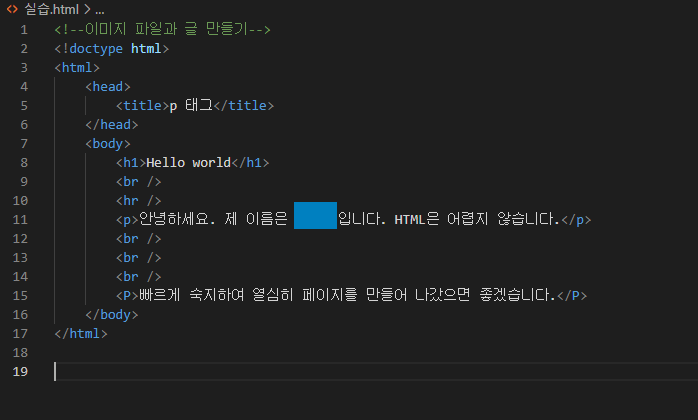
-head에 <title> 태그로, 웹사이트 제목을 만들어준다.
-<h1>을 통해서, 사이트의 내용을 하나씩 만들어본다.
-<br /> 은 줄 바꿈. 엑셀에서 alt+enter의 기능
<heading 태그와 paragraph 태그_차이점>
*<h1>~<h6> (heading 태그): 각 섹션의 제목을 하는 역할.
*<p> 태그 (paragraph): 문단 요소, 단락을 정의하는 한 문단.


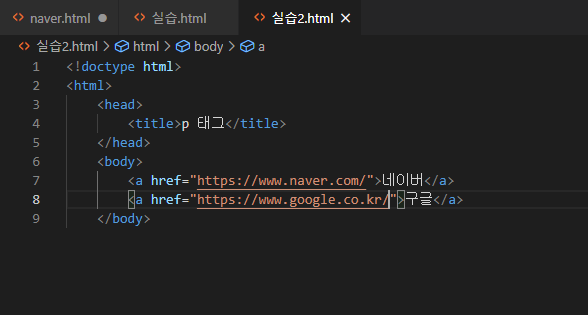
<a>태그에 href속성을 적용하면,
위와같이 사이트 바로가기 기능을 넣을 수 있다.
누르면 네이버 홈페이지가 바로 나온다.


lorem ipsum dolor sit amet은
일종의 테스트용 문구다.
위에 글자 형태 태그를 하나씩 적용해보았다.

결과물이 이런 식으로 출력된다.

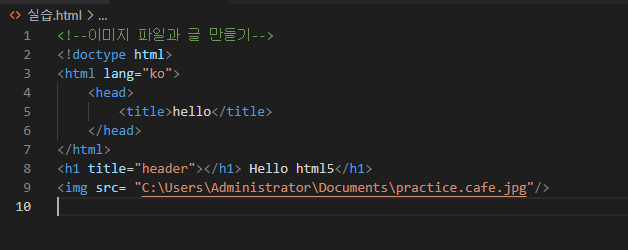
이건 웹페이지에 이미지 파일을 넣는 방법이다.

오늘의 과제는 <블로그 소개 페이지> 만들기
앵커 태그(a)를 이용해서 연동하는 것이 핵심이다.
여기에 css나, 파비콘, 픽토그램등을 이용해서
멋지게 디자인해보는 것이 최종 목표다.
'IT 공부 > 프론트엔드(Front-end)' 카테고리의 다른 글
| 목록태그(ul/ol/li) 정의 목록 태그(dl,dt,dd) 테이블요소태그(tr,th,td) 정리_복습2 (0) | 2021.04.27 |
|---|---|
| 비주얼스튜디오코드(Visual studio code) 초기화방법 및 안될 때! (3) | 2021.03.30 |
| 웹브라우저와 웹 편집기_ DO it HTML+CSS 개념1 (0) | 2021.03.28 |
| HTML, CSS 기본과 태그구조 이해 1-1~1-3 (0) | 2021.03.14 |
| Javascript, Html, CSS 상호작용_기초예제 (0) | 2021.03.06 |





댓글 영역