고정 헤더 영역
상세 컨텐츠
본문


연결 선택자 = 컴비네이션 선택자 = 조합 선택자
말 그대로 두 개의 선택자를 연결하는 것이다.
[하위 선택자]
상위 요소와 하위 요소 사이에 공백을 넣어서 쓴다.
▶ 부모 요소에 포함된 모든 하위 요소에
스타일이 적용.
ex) section이라는 부모 요소 안의
모든 p 요소의 색상을
파란색으로 바꾼다.
section p { color: blue; }


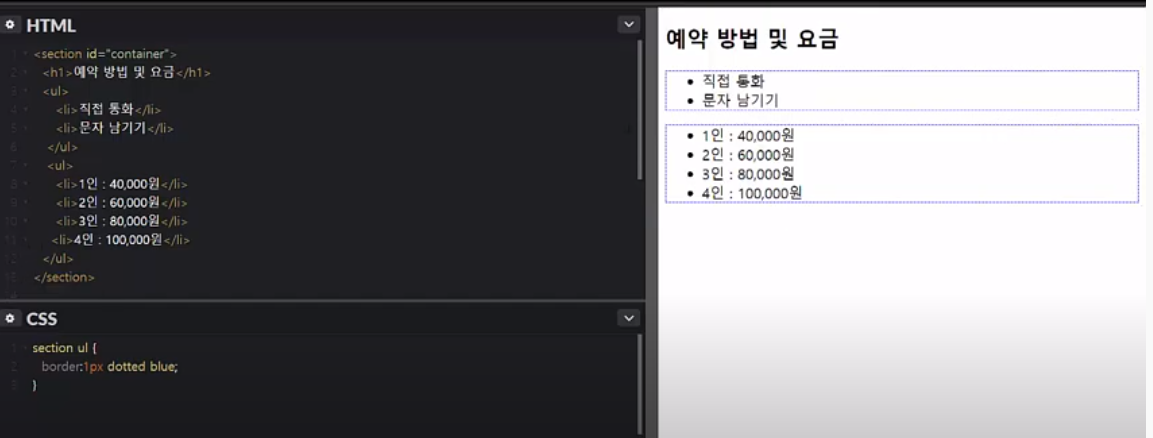
section이라는 태그로 전체를 묶고 있는 게 보인다.

section 태그 안의 모든 ul 태그에 스타일 적용해보기!
(1px 파란색 점선을 표시할 것)

만약 문서 안에 여러개의 섹션태그가 있을 경우,
id선택자를 이용해서
#container로 그 부분만 지정 가능!
이 섹션 안에만 있는 ul태그에만 적용이 된다.

[자식 선택자]
부등호로 표시할 수 있다.
부모요소 밑에 있는 자식요소에게만
적용하겠다고 지정하는 것이다.

[하위 선택자와 자식 선택자의 차이]
섹션태그 안에 현재 header와 p태그, ul태그가 들어있다.
ul태그도 중복으로 지금 들어가있는 형태다.
위에 자식 선택자 이미지에 있는
IA 도표를 보면,
위 코드 이해가 쉽다.
[자식선택자]
▶ 첫번째 단계에 있는 ul에만 스타일을 적용하고 싶다.
id선택자인
#container을 이용해서, #container > ul
전체를 묶는 첫째 ul태그에만 적용을 시킨다.

[하위선택자]
부등호를 제거하는 순간.
ID선택자 #container에 속한 모든 태그에
ul태그가 적용된다.
▶ 그래서 각 li항목에 있는
ul태그마다 테두리가 그려진다.
→ 부등호가 있는 자식선택자와
없는 하위선택자의 차이였다.

[인접형제 선택자]
h1 + ul
부모가 같을 때,
부모요소와 같은 요소들은 모두 형제선택자.
'인접형제 선택자'는 내가 지정한 요소
바로 다음에 오는
"첫번째"에게만 스타일을 적용한다.
▶ h1태그 밑의 ul태그
"직접 통화, 문자 남기기"에만 적용.
(2개의 ul태그가 있지만, 첫번째에만 쓰임)

[형제 선택자]
h1 ~ p
지정한 요소 다음에 오는
모든 형제들에 똑같은 스타일을 지정한다.
(h1 다음에 오는 모든 p요소들에 같은 스타일이 적용)


위에는 h1 + ul
아래는 h1 ~ul
차이가 확연히 보인다.

속성 선택자:
속성의 값에 따라, 특정한 부분에만 스타일 적용
[속성] 선택자
a[href]
a 태그지만,
하나 빼고 나머지 4개는 href가 다 있음.
▶ a태그 중에서 [href] 속성이 있는 요소만 찾아,
배경색을 옐로우로 해주세요.
*어떤 태그냐는 문제가 안됨.
이 속성이 들어있기만 하면,
스타일을 적용해라 라는 뜻.

[속성 = 값]
완전히 특정값에만 지정하고 싶을 때!
a [target="_blank"]
해석:
▶
a라는 태그 중에서도
target 속성 값이 "_blank"인 걸 찾으세요.
그 부분에 newwindow라는 png 이미지를 붙이세요.
ul태그 안에 li가 3개 들어가 있다.
3개 모두 a태그가 있으나,
이 중에서도 target값이 blank인것 찾으면 됨!!

[속성 ~=값] 선택자
하나의 요소에 여러개의 class선택자를 지정할 수 있다.
여러개 속성값이 있을 때,
내가 찾는 요소를 찾아 스타일 적용!
▶ button이라는 단어를 찾아 스타일을 적용한다.
flat button은 적용 x (값이 정확히 같을 때만 적용!)
class 선택자중 button이라는 값이
있는 요소를 찾아주세요.
→ 메뉴 3/ 메뉴 4
여기에만 실선과 그림자가 그려짐.
[속성 |= 값] 선택자
하이픈이 들어가도, 값을 인식.
해당값과 하이픈이 들어가는 단어까지 찾아준다.
▶ us (정확한 값, ~= 으로 찾는다)
▶ us-english, us ( 속성 |= 값 )
"us"만 들어가도 인식, 하이픈이 들어가도 찾기 가능.

[속성 ^= 값]
특정값으로 시작하는 단어가
jap이기만 하면 찾아짐.
jap도 가능, japanese도 가능!
[속성 $= 값] 선택자
특정 값으로 속성이 끝나면 찾을 수 있음.
▶ 확장자 파일, 끝나는 값이 hwp일때
이것만 찾아서 스타일 적용가능.
→ 시작하는 값과 끝나는 값으로
내가 원하는 요소 찾기.

[속성 *= 값]
일부가 일치할 때, 그 부분을 찾아 스타일 적용.
앞부분인지 뒷부분에 있는지는 상관없음.
▶href 속성에 지정값: w3 만 들어가면,
파란색 배경에 하얀색 글씨로 표시!
ex) w3c < 일부만 들어가도, 스타일 지정이 됨.

css쓸때 상당히 많이 쓰이는 기능이니까,
두고두고 암기해야 할 것 같다.
'IT 공부 > 프론트엔드(Front-end)' 카테고리의 다른 글
| HTML 기본문서구조 노트정리! (02) (0) | 2021.07.23 |
|---|---|
| [CSS] 네이버 카테고리 예제: 마우스오버, 클릭시 효과 넣어주기 (0) | 2021.07.13 |
| 캐스캐이딩 스타일 시트로 css의 우선순위 이해하기 (0) | 2021.06.25 |
| 스타일시트와 CSS선택자의 종류 정리 (0) | 2021.06.25 |
| [html] form 태그의 속성, <fieldset>,<legend> 태그_정리 (0) | 2021.06.02 |





댓글 영역