고정 헤더 영역
상세 컨텐츠
본문


<!Doctype html>
문서의 유형(doctype)이 html이다.
▶ 현재 이 문서는 html 문서이다.
웹브라우저는 html5 문법에 따라 내용을
해석하고, 창에 띄워라! 라는 뜻.
<head>
웹브라우저 창에 나타나지 않는 내용.
대신 웹문서에 내재된 정보를 담는다.
인코딩 방법이나, 외부링크들을 가져와서 쓰는 용도.
<body>
실질적으로 화면에 드러나는 내용들

<!Doctype html>
브라우저야 이제, html문법에 맞게 해석해줘!
<html>
시작과 끝을 알리는 태그.
lang="ko"
[지정해줘야 하는 이유]
1. 시각 장애인들을 위해 화면낭독기에서
웹문서를 읽어줄 때 기준점이 된다.
(한글에 맞춰서 읽도록 자동설정)
2. 검색엔진에서도 한국어를 기준으로 검색해줌.
(한국어 문서만 뜨도록 설정)

title:
웹브라우저의 tab부분에 제목 표시
-meta태그는 화면 상에 드러나지 않음.
-utf8을 지정해둬야 문자 깨짐 방지.

html에서는 특수 기호표시가 불가하다.
따로 자주 쓰는 <, &, { 같은 걸 쓰고 싶다면!
화면 상에 따로 위 이미지와 같은
기호들을 입력해야 한다.

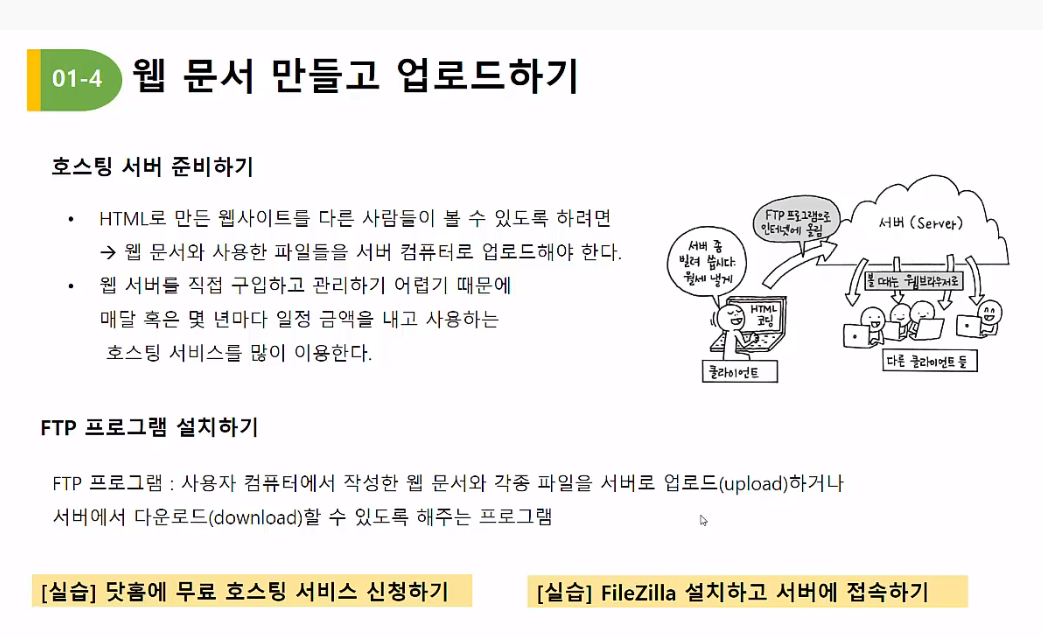
[웹문서 만들어서 서버에 업로드하기]
사용자: Client / 인터넷에 연결된 컴퓨터: Server
1. 무료 호스팅을 제공하는 닷홈에서 신청
2. FileZilla를 이용해서, 접속!
(FTP프로그램으로, Cliet의 파일을 서버에 업로드시 필요하다.)
자체 구축 서버를 만들기엔 돈이 너무 많이 들어감.
개인은 보통 비용을 지불하고,
호스팅 서비스를 이용해서 쓴다.
'IT 공부 > 프론트엔드(Front-end)' 카테고리의 다른 글
| HTML과 CSS 자료가 있는 사이트, MDN Web Docs (0) | 2021.09.01 |
|---|---|
| [HTML] 텍스트태그와 목록태그 정리(03) (0) | 2021.07.23 |
| [CSS] 네이버 카테고리 예제: 마우스오버, 클릭시 효과 넣어주기 (0) | 2021.07.13 |
| CSS 연결선택자 (h1+p, h1~p, [속성~=값]) 총정리 (0) | 2021.07.06 |
| 캐스캐이딩 스타일 시트로 css의 우선순위 이해하기 (0) | 2021.06.25 |





댓글 영역