고정 헤더 영역
상세 컨텐츠
본문


총 6개의 텍스트태그를 정리해보았다.
1. <hn> 태그:
콘텐츠 영역 내에서 제목을 표시.
▶ 웹브라우저가 일반 글씨가 아니라,
제목으로 인식!!
→ 화면상 똑같이 보여도, 인식체계가 다르니
꼭 구분해서 태그를 사용해준다.
2. <p> 태그
일반 텍스트 단락(paragraph)
3. <br> 태그
문장 안에서 너무 길면,
줄을 바꿔준다.
엑셀에서 alt+enter 기능과 같음.
4. <blockquote> 태그
안으로 좀 더 들어가서 써짐.
웹브라우저에서 이쪽이 인용된 문장이라는 걸,
구분 가능해짐.
5. <hr> 태그
수평 줄을 긋기 위한 용도.
html5에서는 여러개의 텍스트 단락을 사용했을 때,
주제가 바뀌는 부분에서 사용.
(수평줄은 css로 제거 가능하다.)
6. <pre> 태그
html5에서 스페이스를 10칸 넘게 띄워도,
브라우저상에서는 하나만 보인다.
pre태그로 묶어놓으면, 표시해놓은 공백을
모두 다 확인 가능.


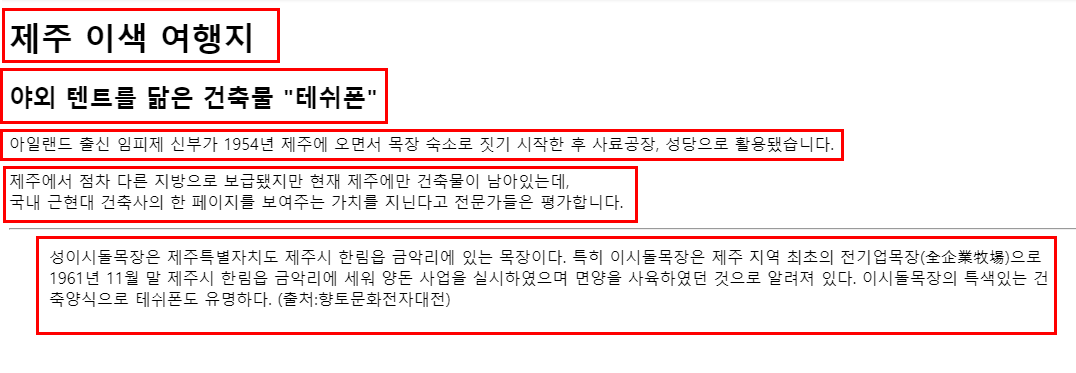
[텍스트태그 예제]
-<h1>과 <h2>의 제목 크기가 다름.
- p 태그 두 단락으로 나뉨
- <br>태그로, '남아있는데,' 부분 줄바꿈.
- <hr> 수평선, 주제 바뀜 표시
-<blockquote> 인용구 삽입

중요내용을 강조할 땐 strong!
특정 부분을 이태릭체로 강조할 땐 em!
▶ 단순히 화면에 보이는 것 뿐만 아니라,
용도가 중요하다.


<blockquote> 태그: 덩어리째 묶어줘서,
앞 뒤로 띄어쓰기를 해준다.
<q> 태그: 한 줄 내에서, "" 문장 형태로 인용구 삽입.


- '주말'에 strong 태그
(진짜 강조하고 싶은 것)
- '서귀포문화예술디자인시장'에 <b> 태그
-'아트마켓'에 <em> 태그
(진짜 강조하고 싶은 이태릭체)

<mark> 태그 : 형광펜 효시
<span> 태그 : 1줄에만, 영역 묶기
<div> 태그 : 단락째로 영역 묶기
<ruby> 태그 : 동아시아 글자 위에 주석 표시
강조하는 텍스트태그까지 정리해보기!


[영역 묶기]
span, div 태그
특정부분에 css 효과 적용을 위해,
그룹화를 위해 사용.
▶ span 태그:
1줄만 blue로 색상 변경
(( 국내~ 지닌다 ))


<ruby> <rt> 주석 내용 <rt> </ruby>
루비태그로, 한자부분을 묶는다.
그리고 주석내용은 <rt>로 그룹화.

마지막으로 <ul> <ol>을 이용한
텍스트태그까지 사용해보았다.


전체를 <ul>태그로 묶었다.
1. <li>를 이용해서 1일차, 2일차 표시
2. <ol> 이용해서, a.b / c.d.e 표시
<ol type="a">
<ol type="a" start="3">
- type 속성: 붙이는 숫자의 종류
("a"라고 쓰면, 숫자대신 알파벳 a,b로 표시)
- start 속성: 시작하는 숫자 지정
("3"이라고 쓰면, 3부터 시작. 3~5)
*
텍스트태그 순서를 잘 확인해서,
순서 있는 것과 없는 것 만들어주기!!

사전처럼 제목과
'설명'( 안으로 들여써서) 으로 구성.


이상 텍스트태그와 목록태그 개념과
예제를 해보았다.
'IT 공부 > 프론트엔드(Front-end)' 카테고리의 다른 글
| CSS inherit속성과 text-decoration, font-style, list-style 개념정리 (0) | 2021.09.01 |
|---|---|
| HTML과 CSS 자료가 있는 사이트, MDN Web Docs (0) | 2021.09.01 |
| HTML 기본문서구조 노트정리! (02) (0) | 2021.07.23 |
| [CSS] 네이버 카테고리 예제: 마우스오버, 클릭시 효과 넣어주기 (0) | 2021.07.13 |
| CSS 연결선택자 (h1+p, h1~p, [속성~=값]) 총정리 (0) | 2021.07.06 |





댓글 영역