고정 헤더 영역
상세 컨텐츠
본문

reset.css란, 기본으로 세팅되어 있는
css들을 전부 초기화해서 제거해주는 작업이다.
여기 나타난 속성들은 따로
정리를 해보기로 했다.


inherit 속성: '상속받아서 쓰겠다' 는 뜻.
(= 전에 있던 설정을 그대로 가져오겠다. )
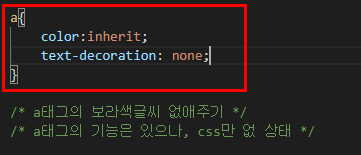
a{
color: inherit;
}
a 라는 태그 속성을 변경할 때,
그대로 사용하겠다는 의미.
▶ 우리가 원래 쓰던 컬러를 그대로 상속받겠다.
(기본적으로 모든 색상을 이렇게 한다는 의미)
*
아주 간단하게 얘기하자면,
처음 초기화할 때 쓰면!!
html doctype에 있는 것들,
원래 기본세팅되어 있는 걸 그대로 가져오겠다는 의미다.

text-decoration-color 속성:
텍스트 밑줄의 색상을 정한다.
아래쪽 예시를 보면,
I'd far rather be happy than right any day.
여기 밑줄에 초록형광색이 지정된 걸 알 수 있다.

text-decoration-color: currentColor
기본 색은 파란색이기 때문에,
currentColor는 오른쪽과 같은 색상이 나온다.

즉 위의 2줄은 다음을 의미한다.
- color는 기존 세팅을 그대로 가져오겠다.
- text-decoration (밑줄 색상) 은 none,
즉 아무것도 주지 않겠다.

text-decoration을 none으로 주었기 때문에,
밑줄이 아예 없어졌다.
→ css만 없앤 거여서,
a 태그의 기능은 그대로 남는다.

[알아볼 개념]
list-style
address,em,i (따로 정리해줄 예정)
font-style
font-style: inherit
a: hover

list-style:
오른쪽 이미지에서처럼,
목록 아이콘 디자인을 바꿔준다.
url 가져오면, 로켓 모양도 가능하다.

square 모양으로 설정하면 위와 같이 변한다.

list-style : none;
none으로 하게 되면,
목록 디자인을 없애주겠다는 의미다.
▶ 생각보다 자주 쓰일 것 같다.

font-style : Italic;
폰트스타일은 말 그대로 글꼴 스타일이다.
글씨의 기울임을 조정한다.

font-style Italic과 oblique의 차이점
결과물만 보면 똑같은데
대체 왜 구분을 해놓았을까?
-Italic이야말로, 아예 이태릭으로 디자인된 폰트를 가져온 것이다.
-oblique는 기존의 normal폰트를 단순히 기울기만 했다.

font-style: inherit
▶ 즉 ,이 말은 font-style을
원래 쓰던 것을 그대로 가져오겠다는 의미다.
여기서는 초기화를 하는 과정이었어서,
웹브라우저 내에 내장된
font-style 속성을 그대로 불러오겠단 뜻이다.

a: hover{
text-decoration: none;
color: inherit;
}
a태그를 hover할때
(= a태그 위에 마우스를 올려둘 때)
- text- decoration( 텍스트 밑줄) 을 아무것도 주지 않겠다.
- hover할때, color는 기존 걸 불러와서 쓰겠다.
'IT 공부 > 프론트엔드(Front-end)' 카테고리의 다른 글
| CSS overflow 속성 모두 정리하기(visible, hidden, scroll, auto) (0) | 2021.09.16 |
|---|---|
| CDN서비스 font awesome 5로 무료아이콘 이용하기 (0) | 2021.09.12 |
| HTML과 CSS 자료가 있는 사이트, MDN Web Docs (0) | 2021.09.01 |
| [HTML] 텍스트태그와 목록태그 정리(03) (0) | 2021.07.23 |
| HTML 기본문서구조 노트정리! (02) (0) | 2021.07.23 |





댓글 영역