고정 헤더 영역
상세 컨텐츠
본문
홈페이지 제작 2번째 단계!
저번에 만든 html 구조에 css를 입힌다.
이번에 할 것은 css의 값을 초기화해주는 과정!
css.reset이라고 검색하면,
다른 리셋 형식도 나온다.

[글씨체 설정]
@charset "utf-8";
인코딩시 한국어가 깨지지 않게 하는용도
@import url (' 구글 폰트 ');
구글 폰트사이트에 들어가서, url을 복사한 후
import 해오면 된다.
**'베바스'와 '노토산스' 2가지 폰트 추가!!

[설정 초기화]
*{
margin: 0;
padding: 0;
}
기본적으로 하나의 document에는 하나의 doctype이 있다.
그 기본세팅된 doctype에는 margin과 padding이 기본적으로 세팅되어 있다.
이걸 지우기 위해서,
전체를 css.reset해주는 과정이 필요하다.

[모든 요소에 대한 초기화]
html, body, span, applet... tbody,tfoot, thead, tr, th, td...
각각의 요소
**
위의 css.reset 들은 복사해서
앞으로 붙여넣기한 후 쓰면 된다!!

a태그에 " color:inerit; " 적용
→ 기존 세팅된 것을 가져오겠다.
a태그에 " text-decoration(텍스트 밑줄 색상): none; " 지정
→ a태그 기능은 그대로 남아있고,
css 색상만 제거


그럼 이런 화면이 나온다.

list-style
● list1
● list2
● list3
list style: none; 적용
→ 목록 디자인을 제거
address,em, i에
font-style: none;
→주소,이메일, 이태릭체에
글꼴 스타일 초기화
(기울임체 초기화)

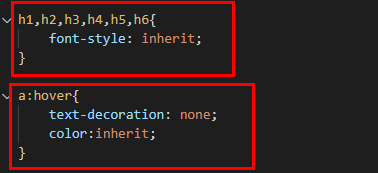
h1~h6까지 기존 font-style 상속
(=기존 세팅을 가져올 것이다.)
a:hover{
text-decoration: none;
color:inherit;
}
a태그에 hover되는 순간에도,
color는 기존 값쓰고
텍스트 밑줄은 none 으로 지정

body에 걸어서, 모든 글씨체를 지정해준 구글 폰트로 바꿔준다.
현재 2가지 글씨체를 지정해줬으므로,
두 개씩 써준다.
-본문 폰트 사이즈는 15~18px 정도가 적당하다.
-백그라운드 컬러는 '화이트'로 지정!
(흰 배경화면)
이상 css초기화(css.reset)까지 마쳐주었다.
'IT 공부 > 프로젝트(project, 부트캠프 및 협업)' 카테고리의 다른 글
| 로또 번호 생성 알고리즘 javascript로 작성하기 (0) | 2022.01.24 |
|---|---|
| [Node.js] 블로그 웹사이트 만들기-1 (기본세팅,router,요구사항 명세서 get까지) (0) | 2022.01.07 |
| 셀렉트박스 커스텀(select box custom) ul, li로 만들기 (0) | 2021.11.30 |
| 자판기 만들기 (vending machine project): 마크업 작업(html)_1 (0) | 2021.11.22 |
| 1-1. 홈페이지 만들기: html로 구조짜기 (header 부분) (0) | 2021.08.26 |





댓글 영역