고정 헤더 영역
상세 컨텐츠
본문
과외수업에서 포트폴리오용으로,
홈페이지 만들기를 하고 있다.
제작과정을 정리할 예정인데
오늘은 html로 구조짜기부터 시작!

프론트엔드 개발자라면, 먼저 만들려는
홈페이지의 구조를 잘 알아야한다.
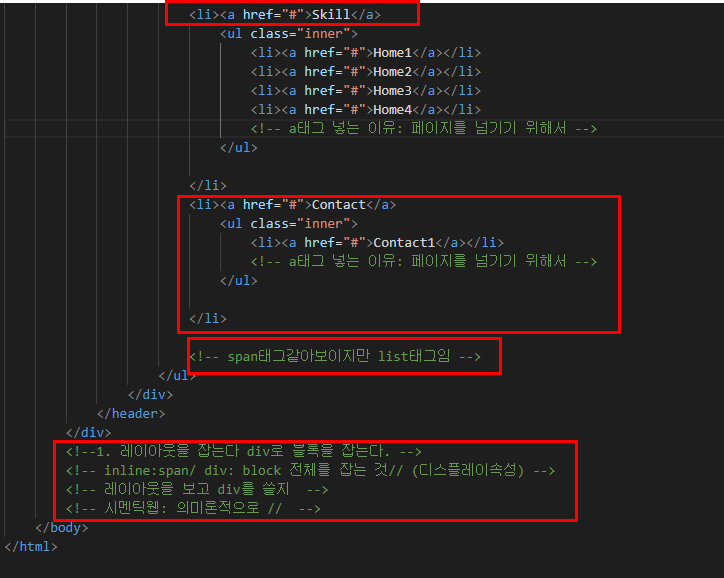
1. Span 태그 (inline) 인라인 태그인지
2. Div 태그 (block) 블록 태그인지
레이아웃을 보고, 둘 중 하나를 선택한다.
▶ 이게 바로, 시멘틱웹 (semantic web)!

만들려는 웹의 레이아웃을 보고,
div를 쓸지/ span을 쓸지 정한다.

1. <html></html> 태그 열어주기!
2. 한국어 오류 나지 않게
<meta charset="UTF-8"> 설정
3. css 파일 연동
<link rel="stylesheet" href="css파일 이름"/>
rel: 어떤 "역할"인지를 정의 ( stylesheet 라고 이름 지정 )
href: 실질적으로, 파일을 갖고 오는 역할
link 태그의 rel속성 (역할),
href 속성 (외부소스 url)
4. jquery까지 연동시켜주기
scirpt 태그의 src속성 (외부소스 url 연동)
"javascript/ jquery 파일이름"

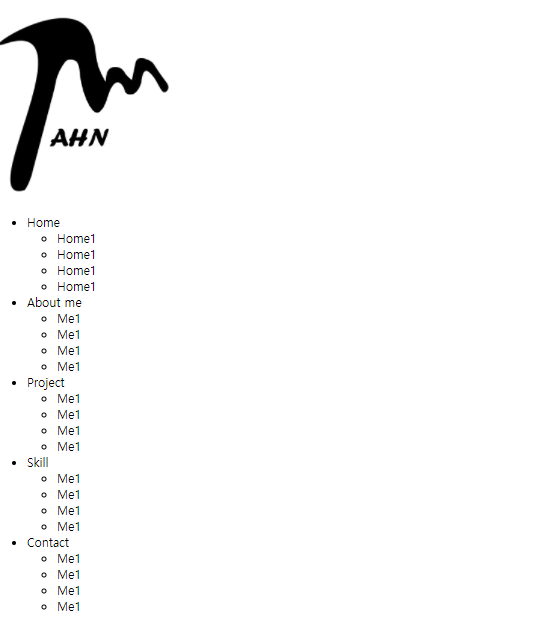
[만들어야할 것들]
header 파트
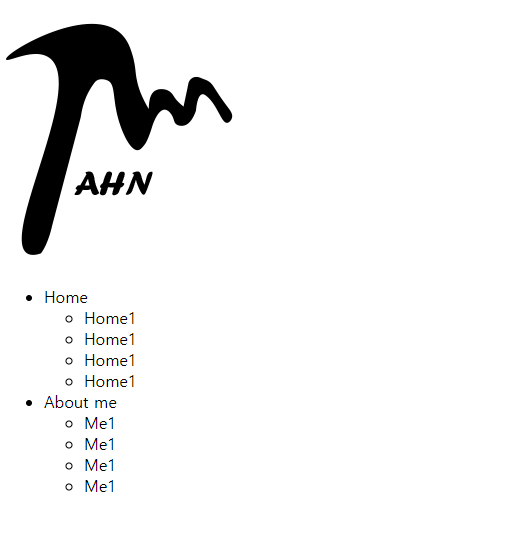
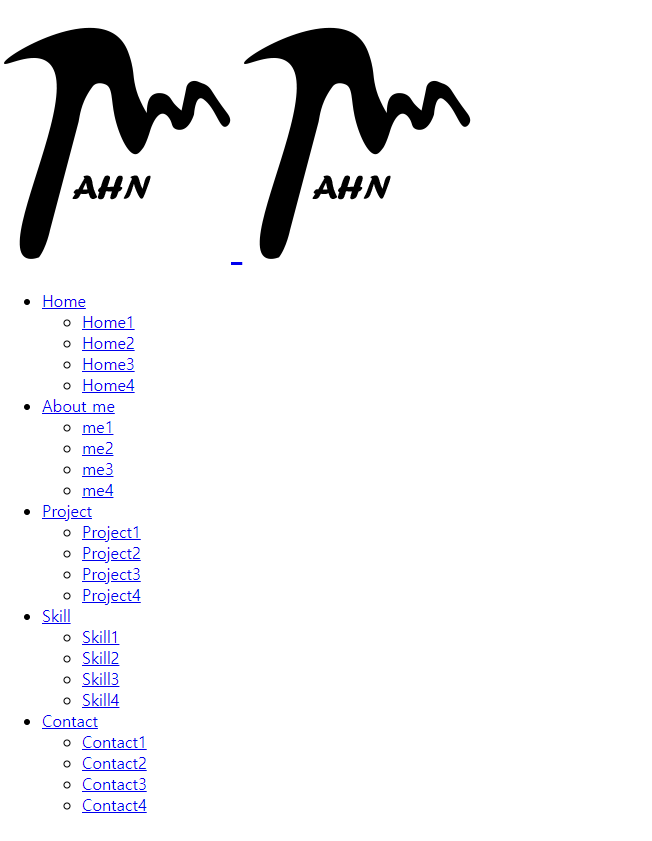
로고 2개 삽입
(**2개 넣는 이유: 움직이는 효과 주려고)
header 파트 gnb 부분 제작
header > gnb > About me
이런식의 계층구조를 가지고 있음.
*골격 먼저 짜고, class로 구획 나누기
(css 입히는 용도)


<body> 부분에
5. wrap으로 큰 태그 열어주기
6. <div class="wrap"> 안에
<header>로 큰 태그 열어주기
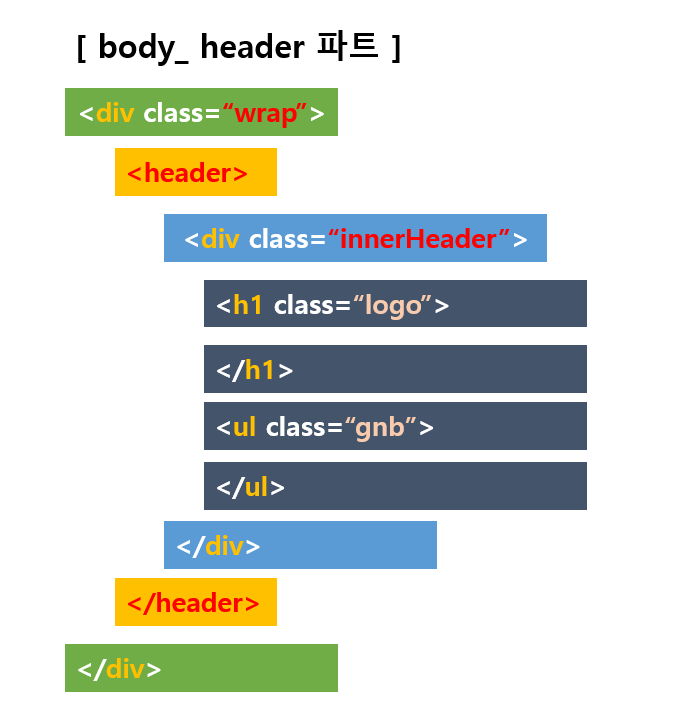
7. header 파트의 구조
** div("wrap") > header > div("innerheader")

header 파트의 구조
① <div> 태그로 전체 잡기
(header, body, footer가 들어갈 예정)
② <header> 부분 제작
<header> 태그 만들어주기.
헤더 코딩이 홈페이지 만들기의
시작이자 중요한 부분이라 할 수 있다.

8. <div class="wrap">
header와 body, footer가 들어갈 전체 파트
<header>
header가 들어갈 파트
8-1. <div class="innerheader">
header 안에
innerheader 파트.

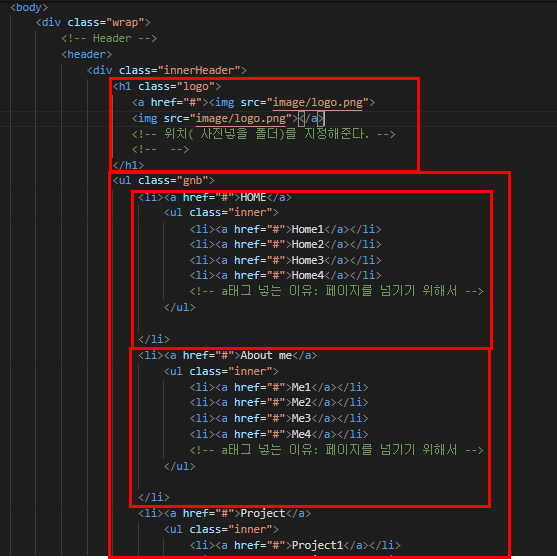
<h1 class = "logo">
h1으로 logo부분 구현
*h1인 이유:
<H1> 문서의 최상위 제목(주제)를 만드는 엘리먼트.
=현재 문서 내용 전체를 궤뚫는 주제나 제목.
▶ 즉 logo는 h1으로 표현해야함.
*사진 2개 넣는 이유:
추후에 css로 애니메이션 넣어주려고!!

8-2. <ul class="gnb">
gnb부분은
대카테고리: HOME
소카테고리: HOME 1
HOME 2
HOME 3
이런 식의 목록으로 구성되어 있음.
<ul>태그로 묶고, <li>로 나열한다.
이런식으로, 위계질서만 이해한다면
홈페이지 만들기는 쉬워진다.
처음에 잘 안 보여서 그렇지
계속 보면 익숙해지는 것 같기도 하다!

gnb파트에는
Home/ About me/ Project / Skill/ Contact
이 5가지 카테고리가 들어간다.

"wrap" > "innerHeader" 안의
<h1 class="logo">
<! -- logo 파트 -- >

ⓐ 대카테고리와 소카테고리 <li> 와 <ul> 태그로 구분
1. ul 태그 (= 순서가 없는 unorderd list)
이 안에, <li>로 각 항목을 표기
-gnb 안의 ul태그 (Home)
-소카테고리 (Home1, home2, ...)
총 2가지를 ul 태그 안에 <li>로 표시하면 된다.
ⓑ a 태그:
카테고리를 누르면, 해당 페이지로 가게 해야해서 넣어줍니다.
(페이지 url로 넘기는 용도)
** <li>마다 넣어줍니다. 카테고리 클릭시마다, 페이지는 바뀌니까요.


9. gnb로 큰 태그 열어주기
(이 안에 Home/Me/Project/Skill/Contact
카테고리 만들기)
10. Home/ About me 파트의
sub카테고리 제작


11. Project / Skill/ Contact 카테고리의
sub 메뉴들 만들어주기

홈페이지 만들기중 html 구조 짜기 완성!!
1. 구조 짜기
2. css 입히기
3. 자바스크립트(js) 동작 주기
'IT 공부 > 프로젝트(project, 부트캠프 및 협업)' 카테고리의 다른 글
| 로또 번호 생성 알고리즘 javascript로 작성하기 (0) | 2022.01.24 |
|---|---|
| [Node.js] 블로그 웹사이트 만들기-1 (기본세팅,router,요구사항 명세서 get까지) (0) | 2022.01.07 |
| 셀렉트박스 커스텀(select box custom) ul, li로 만들기 (0) | 2021.11.30 |
| 자판기 만들기 (vending machine project): 마크업 작업(html)_1 (0) | 2021.11.22 |
| 1-2. 홈페이지 제작: css 입히기 (값 초기화, css.reset) (0) | 2021.10.05 |





댓글 영역