고정 헤더 영역
상세 컨텐츠
본문
반응형

[결과물]
vscode에서 바로 자바스크립트를 실행하기!
(보통은 js파일을 import해서 불러오는 식으로 많이 씀)

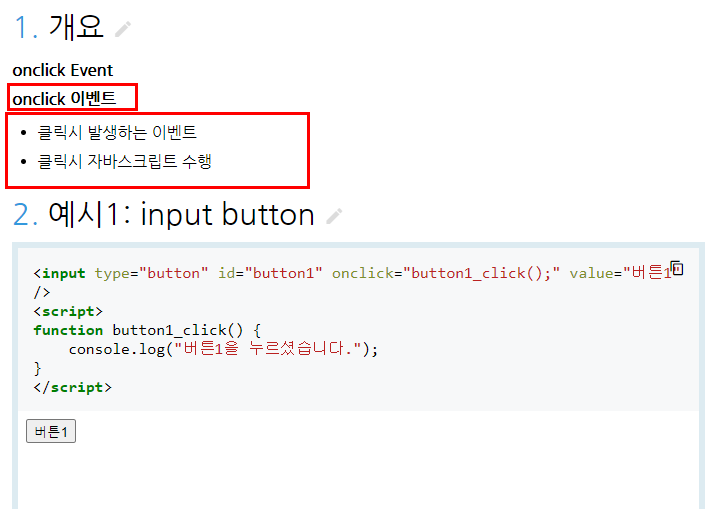
1. input 태그와 type/value 속성 이용
▶ button1 만들기!
여기에 자바스크립트 명령어를 넣어줄 예정!


input 태그에는
type/ name / value 속성이 있다.
type: 텍스트를 적을 수 있음
value: 실제 안에 들어가는 값
name: 변수
(버튼 2개 생성)


button 껍데기 2개 완성!!


2. 자바 명령어인,
onclick="alert('HELLO WORLD')" 삽입

자바의 onclick event는
클릭시, "자바스크립트를 수행"!!

3. <button> Hello world </button>
button2 만들기


결과물 완성!!
반응형
'IT 공부 > 자바(Java)' 카테고리의 다른 글
| for문과 while문의 차이점 (java) (0) | 2021.10.12 |
|---|---|
| 자바 논리연산자: 논리곱(&),논리합(||), 논리부정(!) 노트정리 (0) | 2021.09.12 |
| [Html] script로 자바 alert창 띄워보기 (복습) (0) | 2021.07.20 |
| [html] JAVA script alert 로드하기 예제2 (0) | 2021.07.20 |
| 자바(Java) 버전 소개 및 설치하는 방법 (2) | 2021.03.01 |





댓글 영역