고정 헤더 영역
상세 컨텐츠
본문

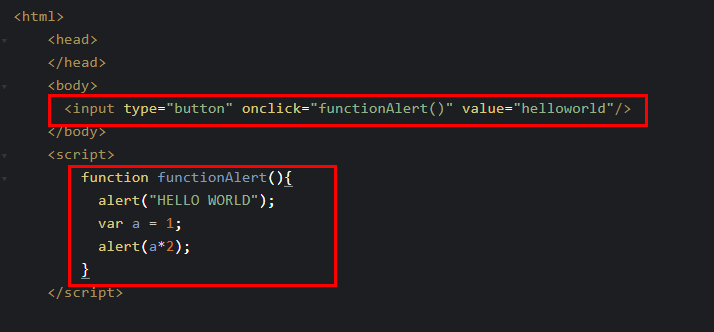
[html에 Java 로드하기]
-자바코드가 너무 기니까 script로 코드를 작성한다.
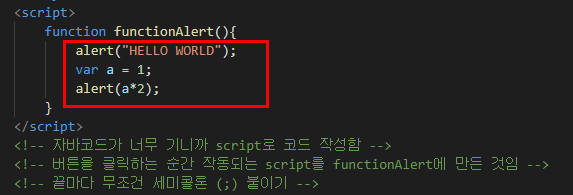
-자바(java)는 끝에 무조건 세미콜론(;)을 붙인다.
▶마침표처럼

1. html요소 =input의 type/value/name
onclick은 자바와 연동시켜주는 것.
[자바로드하는 방법]
1. input에 바로 onclick이용해서 연동
onclick="functionAlert()"
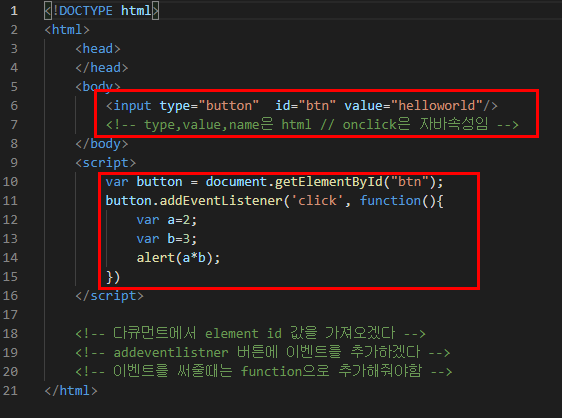
2. addEventListener()
→ 리스너로 이벤트 등록해서 함수와 연동.
방법 2가지가 있음.

버튼 클릭시
1. "Hello world" alert창 표시
2. 1*2의 연산결과를
alert창 표시
▶ addEventListener() 안쓰고,
onclick으로 바로 처리한 것.

onclick 대신
2번째 방법!!
1. var button 변수에, id값이 btn인 걸 불러온다.
(document.getElementById("btn")
2. var button 변수에 addEventListener 등록!!
▶ 2*3=6 연산결과 alert로 출력
[addEventListener 사용하는법]

var t = document.getElemetById('target');
1. id값 target을 var t(변수)에 넣는다.
2. addEventListener로 alert(1) 추가
addEventListener로 alert(2) 추가
→ alert(1) 창이 먼저 뜨고, 그 다음 alert(2)창이 뜬다.
▶ 하나의 listener를 재활용하는 방법도 있음.
(포스팅 "[html] JAVA script alert 로드하기 예제2" 참고)

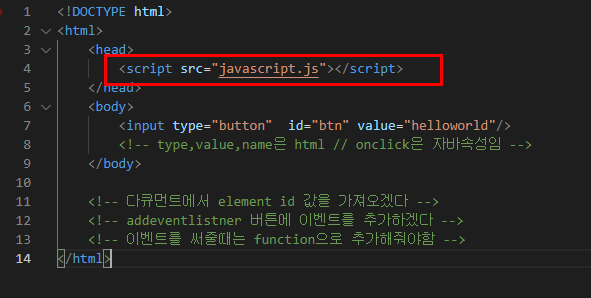
[자바 파일과 html을 분리해서 쓰는 법]
1. javascript.js 파일 생성
2. html 코드에 심기.
<script src="javascript.js"></script>

최종 결과물!!

심어준 js파일의 코드!
window.onload=function() {
}
html로, 버튼이 만들어지기전에
js파일을 쓰면 에러남.
▶ 그래서 써주는 것!!
(window > js, hmtl)
window라는 객체에 js와 html이 담긴 것.
[해석]
1. window.onload=function () {
}
html과 js 에러 안나게, window.onload 해주기.
2. document의 getElementById로 "btn" 불러오기.
3. addEventListener로,
'clcik' 발생시 function 작동.
▶ click시, 2*3의 연산결과 6 출력
'IT 공부 > 자바(Java)' 카테고리의 다른 글
| for문과 while문의 차이점 (java) (0) | 2021.10.12 |
|---|---|
| 자바 논리연산자: 논리곱(&),논리합(||), 논리부정(!) 노트정리 (0) | 2021.09.12 |
| [html] JAVA script alert 로드하기 예제2 (0) | 2021.07.20 |
| [html] 자바명령어 입력 예제 (alert) (0) | 2021.07.13 |
| 자바(Java) 버전 소개 및 설치하는 방법 (2) | 2021.03.01 |





댓글 영역