고정 헤더 영역
상세 컨텐츠
본문
템플릿 엔진(template enigne)
- 노션 교재 참조.
HTML은 정적인 언어이다.
Javscript의 동적인 연산들을 HTML으로 처리하려면
일일이 써야 하는 불편함이 있다.
템플릿 엔진은 자바스크립트를 사용해서,
HTML의 렌더링을 돕는 일종의 도구다.
많이 쓰이는 template engine 종류는
ejs, pug, nunjucks이다.
오늘 다룰것은 nunjucks인데,
ejs를 많이 쓰지만 초보자에게 적합하기 때문이다.

Nunjus
- 빠르게 UI를 구현 가능하다.
- 문법이 nunjucks와 같은 것이 많다.
(ex 장고)
→ 넌적스로 개발하면 뒷단을 바꿔도
프론트를 그대로 사용할 수 있다. (재사용성이 높다)
Pug
퍼그는 들여쓰기 단위를 사용한다.
(중괄호를 쓰지 않음)
→ 들여쓰기 익숙한 파이썬 사용자에게나 추천
// 파일이름 : 010_template_engine\app1.js
// npm init --yes
// npm i nunjucks express
// npm i nodemon --save-dev
// -> nodemon app1 으로 실행 가능
const nunjucks = require('nunjucks');
const express = require('express');
const path = require('path');
const app = express();
app.set('view engine', 'html');
//넌적스 공식문서에 있는 코드
nunjucks.configure('template', {
autoescape: true,
express: app,
watch: true
});
// template를 인식하고 사용하겠다
// autoescape는 보안상 true (false일 경우 html 태그 허용, DBD 공격 가능)
// express : app, 사용할 객체 지정
// watch: true 옵션을 사용하면 HTML파일이 변경될 때 템플릿 엔진 다시 렌더링
app.get('/', (req, res) => {
res.render('test1.html', {
// error : __dirname + '/test.html'
// error : path.join(__dirname, 'test.html')
// complete : path.join(__dirname, 'template', 'test.html')
// complete : test.html or ./test.html
name : "hojun!",
age : 10
});
});
app.listen(8080);Express와 nunjucks 연결하기
(세팅: Express에서 template engine으로 HTML 사용)
사람들이 이미 설정한 code를 사용하면 된다
(위 code를 이해하지 않아도 괜찮음)
// npm init --yes
// npm i nunjucks express
// npm i nodemon --save-dev
// -> nodemon app1 으로 실행 가능1. 초기 세팅
1. npm init
pacakge.json을 생성하는 명령어
새로운 프로젝트 혹은 패키지를 만들 때 사용
2. npm i nunjucks express
nunjucks와 express 설치
3. npm i nodemon --save-dev
nodemon 설치
→nodemon "파일명" 으로 실행
const nunjucks = require('nunjucks');
const express = require('express');
const path = require('path');2. require로 모듈 작성된 해당 파일 불러오기
nunjucks, express, path 를
각각 변수에 담아 불러온다.
const app = express(); //express 사용하기 위한 변수
app.set('view engine', 'html'); //view engine을 html로 지정 (nunjucks를 사용하겠다)
nunjucks.configure('template', {
autoescape: true,
express: app,
watch: true
});
// template를 인식하고 사용하겠다
// autoescape는 보안상 true (false일 경우 html 태그 허용, DBD 공격 가능)
// express : app, 사용할 객체 지정
// watch: true 옵션을 사용하면 HTML파일이 변경될 때 템플릿 엔진 다시 렌더링3. express와 nunjucks 사용
-express 실행 함수를 담아줄 변수 생성
app.set('view engine', 'html');
뷰 엔진을 html로 지정
view engine: 어떤 종류의 템플릿 엔진을 사용할 거냐?
→ nunjucks가 html 확장자를 쓰기 때문에,
'html'로 지정해주기
html 형식으로 view 엔진을 쓰겠다.
4. template 사용선언
(code 그대로 복붙해서 사용)
nunjucks를 인식해주는 code 작성
- autoescape: true
false일 경우 html태그가 인식되어 버린다.
태그로 인식되면, 공격이 들어올 수 있기 때문에 true로 설정
- express: app
위에서 express 실행함수를 app 변수에 넣어주었다
- watch: true
html이 변경될때마다 template엔진을 다시 렌더링
※ view engine, template:
template 폴더의 view engine을 html으로 쓰겠다
(html 파일을 인식하겠다)
app.get('/', (req, res, next) => {
res.render('test1.html', {name : "hojun", age:10});
})
app.listen(8080);
5. Nunjucks로 HTML 렌더링하기
res.render('test1.html', {name : "hojun", age:10});
-send 대신 render 사용
-html 파일을 읽어서 우리가 원하는 변수를 넣어줄 수 있다.
(tes1.html 파일을 읽겠다)
→ test1.html에서 name과 age를 사용할 수 있게 됨.
(막강한 기능)
DB에서 읽어온 값들을 이런 식으로 넘길 수 있다.
Nunjucks는 여러 곳에서 사용된다.
(노드 뿐만 아니라 다른 프레임워크에서도 많이 사용된다)

6. mkdir template
폴더 하나 더 생성
-위에서 폴더명을 'template'으로 설정
nunjucks.configure('template', {
// test1.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>넌적스 테스트 1</title>
</head>
<body>
<h1>hello world</h1>
<p>안녕! 난 {{ name }} 이야!</p>
<p>{{ age }}</p>
<p id="one">test</p>
<p id="two">test</p>
<script>
document.getElementById('one').innerHTML = `안녕! 난 {{name}}이야`;
document.getElementById('two').innerHTML = `안녕! {{age}}살 이야`;
</script>
</body>
</html>7. test1.html
html 파일 생성
- html에서 name과 age 사용 가능
(script문과 h1태그들 렌더링)
Nunjucks 문법
- 연결없이 html에서 바로 사용가능
변수: {{name}}
for문: {% %}
→ 자바, 장고에서 모두 nunjucks 사용가능

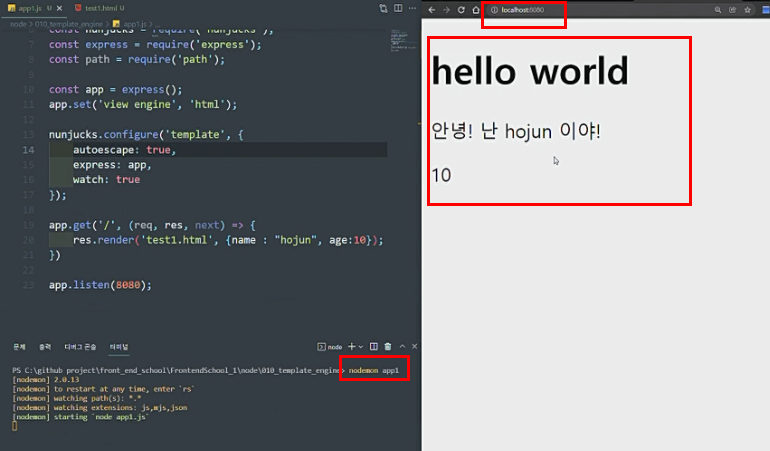
8. nodemon app1
-js 파일 실행
-브라우저에서 localhost: 8080 으로 접근
→ DB만 붙이면 끝
출력화면
→ javascript문도 실행된 것 확인!!
Nunjucks 파일에 세팅된 name,age 값을
html 파일에서 출력
js파일에서, html 파일로 변수명을 보내준다.

폴더 경로 확인해주기
template_engine이라는 폴더에
template이 있어야한다.
+)
수업시간에 놓친 부분이 많아서
node js 강의나 책을 추가로 사서 공부해야할 것 같다.
아래는 참고자료
- nunjucks 공식문서
https://mozilla.github.io/nunjucks/
Nunjucks
You've been looking for a more sophisticated templating engine for JavaScript. Here it is. Rich Powerful language with block inheritance, autoescaping, macros, asynchronous control, and more. Heavily inspired by jinja2 Fast & Lean High-performant. Small 8K
mozilla.github.io
- npm 기본 용어
https://www.zerocho.com/category/NodeJS/post/58285e4840a6d700184ebd87
(NodeJS) npm 명령어
안녕하세요. 이번 시간에는 npm 명령어에 대해 알아보겠습니다. npm 명령어는 명령 프롬프트에 입력하는 명령어입니다. 지금까지 봤던 명령어는 npm init, npm start나 npm run, npm install 정도가 있겠네요
www.zerocho.com
'IT 공부 > 백엔드(Back-end)' 카테고리의 다른 글
| Node.js를 배우기 전 자바스크립트(javascript)의 역사 흐름 (0) | 2022.01.10 |
|---|---|
| [Node.js] 블로그 웹사이트 만들기-0. 요구사항 명세서 작성하기 (RAEDME.md) (0) | 2022.01.05 |
| vscode 터미널 관리자 권한으로 실행하기 (Setting까지) (0) | 2021.12.31 |
| [스크립트 실행 오류] 보안 오류: (:) [], PSSecurityException (feat. vscode) (1) | 2021.12.28 |
| Node js 에서 address already in use 에러 해결하기 (0) | 2021.12.28 |





댓글 영역