고정 헤더 영역
상세 컨텐츠
본문

*생활코딩 강의를 필기했습니다.
Ajax
웹페이지 정보를 부분적으로 변경하는 기술
ex) 검색어 자동완성 기능
- 모든 예상 검색어를 다운로드 (x)
→ 브라우저와 웹서버가 ajax로 실시간 통신하고 있다.
(검색어 한 글자씩 입력할 때마다 통신이 이루어짐)
왜 필요한가?
페이지 전체를 reload하면,
사용자 관심도 ↓
모든 페이지를 다 전송해야하므로
데이터 지출 ↑

처음 주목받은 계기
2004년, 구글이 지메일 서비스에서
본격적으로 Ajax를 활용!
→ desktop applcation처럼 페이지의 reload없이
받은 정보함의 정보를 보였다.
→ Asynchronous JavaScript and XML라는
이름도 이때 처음으로 생겼다.
웹에 대한 고정관념의 변화
*
Ajax는 reload 없이,
웹 서버에게 정보를 요청하여 부분적인 정보만 갱신할 수 있다.
reload할때마다 모든 정보를 다운로드해야 하는
비효율적인 방식을 개선!!
→ 필요한 정보를 부분적으로 디테일하게 캐치할 수 있다.

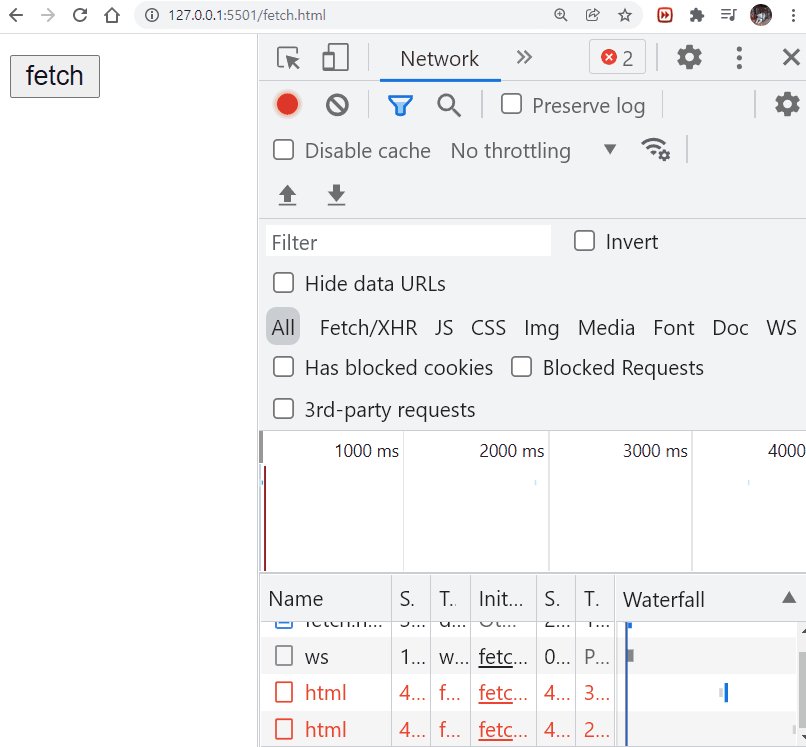
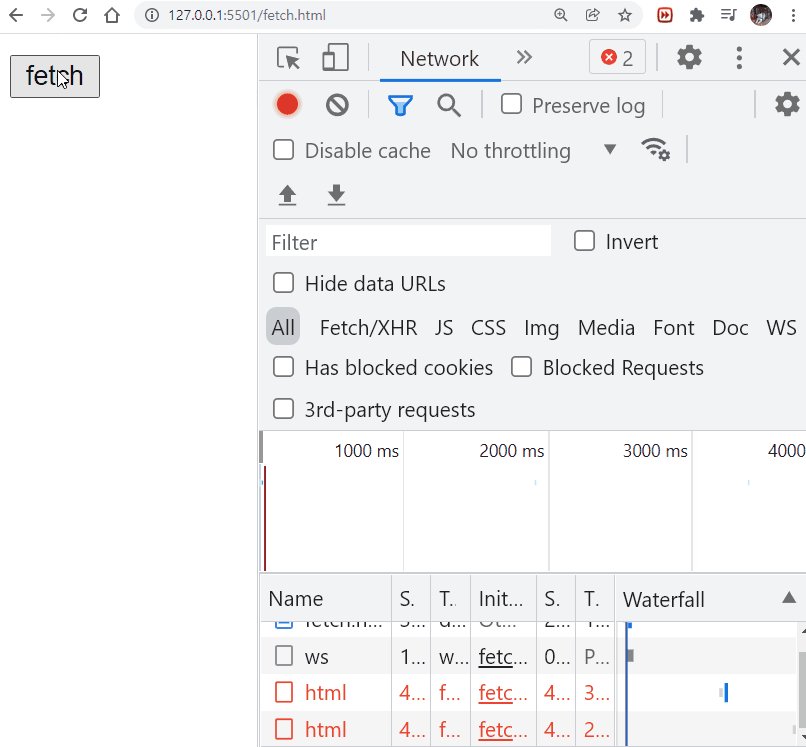
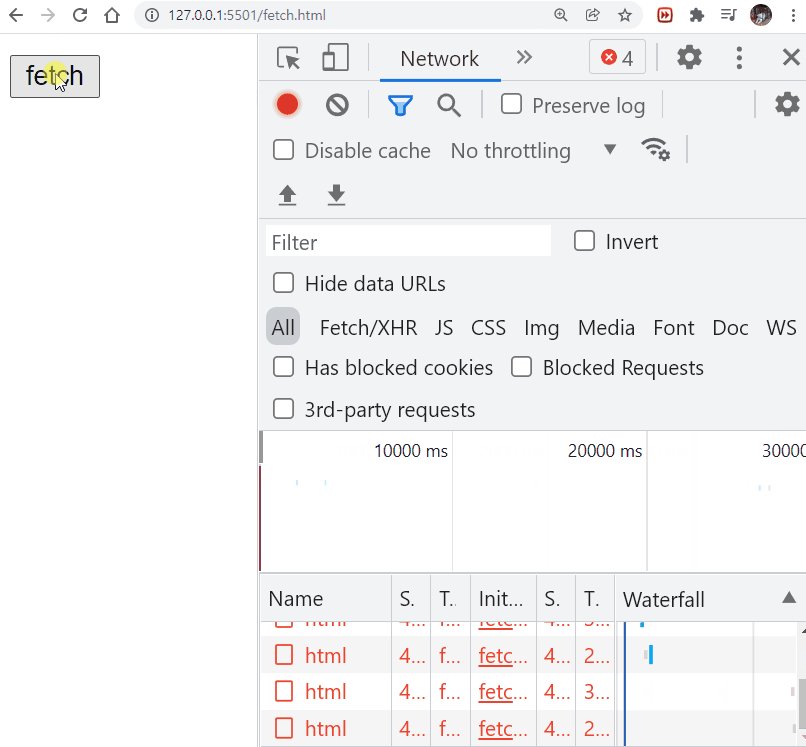
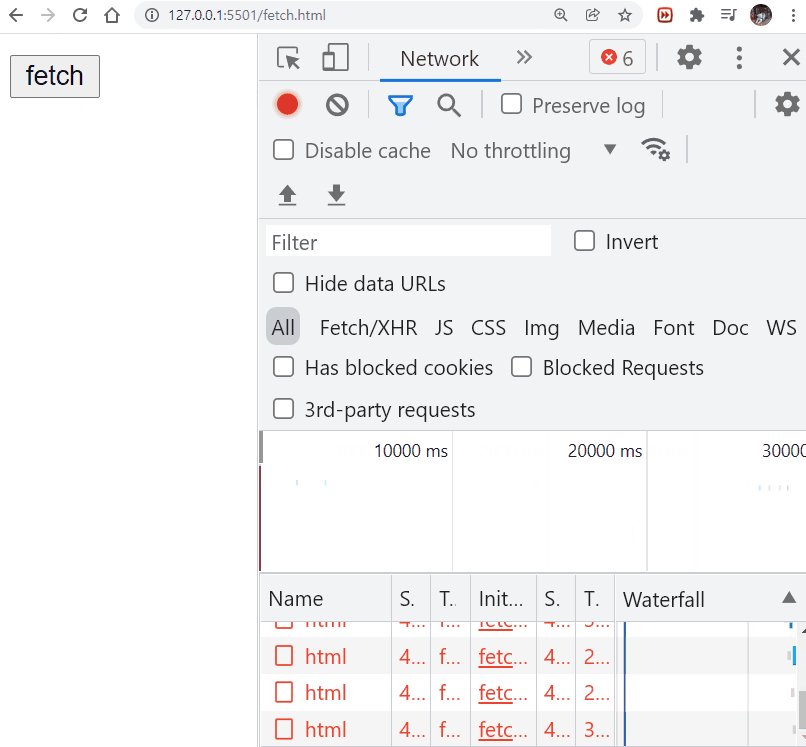
개발자도구의 네트워크탭
웹브라우저에서 웹서버와 무슨 정보를 주고받는지 모니터링이 가능하다.

서버통신 test
웹서버에 html파일, js파일이 들어간 것을 확인
→ 이 파일들을 브라우저가 해석해서
웹페이지로 만드는데
이 과정에서 필요한 여러 파일들을
또 서버 쪽에 요청해서 가져와야한다.
**결국 서버와 통신을 해야한다.
**하나의 페이지 로드를 위해서,
3개 서버와 접속해야 하는 상황 (3개 파일)

페이지 전환할때마다 모든 파일을 다운로드 받는 방식은 비효율적
→ 부분적으로, 바뀔 부분만 페이지를 갱신할 수 있도록
도와주는 기술이 바로 Ajax
** AJAX 적용하면
파일(바뀐 내용) 하나만 딱 뜨게 됨
AJAX를 배우는 이유
페이지를 전환할때마다 모든 파일 다운받기 vs
내용이 변경될때만, 부분적으로 내용만 변경
→ 후자의 방법이 사용자도 변경된 부분만 확인할 수 있고,
네트워크와 자원을 절약할 수 있다.
*
하나의 구조를 계속해서 재사용 가능하고,
바뀌는 부분/ 고정된 부분을 구분해서
변경될 수 있는 부분만 ajax로 동적으로 제어한다.

콘텐츠 동적으로 변경하기
- 목표: 수정해야할 부분만을 javascript로 타겟팅한다.
** article 태그만 갖다놓고,
브라우저에서 '소제목' 클릭시
article 안쪽에 '변경되는 부분'을 자바스크립트로 제어
1. 이벤트 설치(onclick)
2. article 태그 가져오기 (querySelector)
3. h2 태그 집어넣기 (innerHTML)
Ajax를 사용하면,
- 별도의 파일을 생성해서 '변경될 내용'을 저장
- 클릭시, 그 파일에 있는 내용만 읽어오게 할 수 있다.
javascript로, html파일이나 css파일에서
해당 내용만 읽어올 수 있다.
(웹브라우저가 웹서버에 접속해서,
css나 html 파일의 변경 '내용'만 가져올 수 있다.)

- 버튼 클릭시,
html 파일 내용을 '경고창'으로 출력

fetch API
Ajax를 구현하는 방법 중 하나.
- 웹브라우저에서 javascript로 웹서버에 접속해서
데이터를 가져오는 방법
→ 1. 서버에게 fetch로 html파일 요청
2. fetch부분의 응답이 끝나면
alert 실행
(서버가 응답해준 data가 text라는 변수에 담기게 된다)

클라이언트가 fetch('javascript') 명령어를 실행시켜서
브라우저에게 js 파일을
서버에게 응답해달라고 요청하는 상황

fetch('html');fetch 예제
1. fetch('html');
html 파일에 접속해서, 데이터를 가져온다.
→ fetch는 1번째 인자로 전달된 데이터를 서버에 요청한다.

2. then
서버가 데이터를 응답하는데 시간이 오래 걸릴 수 있다.
비동기 통신.
"fetch API의 응답이 끝나면,
콜백함수를 실행시켜줘!"
// 결과 출력
1
2
response end
→ 함수 실행하는 동안, 더 빠른 결과부터 출력
3. 익명함수 vs 기명함수
위 사진은 익명함수.
→ then(function(response){
then 안에서만 독점적으로 쓰이는 함수여서 이름이 없어도 된다.
기명함수: 이름이 있는 함수
여기저기서 호출되어야 할 때 명확하게 이름을 지어야한다.

4. response
then에 callback함수를 줄때,
콜백함수를 fetch API가 실행시키고
1. 첫 번째 인자 값으로 response 객체가 들어간다.
2. 버튼을 눌러보면,
콘솔 창에서 response라는 객체 값 확인가능
속성값 중 status 200을 주목
→ 브라우저와 서버가 잘 통신해서파일을 정상적으로 불러왔다
→ html 파일을 요청해서 잘 응답받아,
서버가 status 200을 띄웠다.

→ response.status 값 가져와서
조건문으로 경고창 띄워주기
존재하지 않는 파일인
fetch('js') 요청!!
response.status

404 : not found (파일이 없다)
200: success
→ response라는 객체의 status 속성값이 404이라는 뜻.
response
fetch를 통해서 요청했을때
웹서버가 응답한 결과를 담고 있음.
→ 서버와 통신할때 어떤 상태인지 알려준다.
// 리팩토링 전
<!doctype html>
<html>
<head>
<title>WEB1 - Welcome</title>
<meta charset="utf-8">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="colors.js"></script>
</head>
<body>
<h1><a href="index.html">WEB</a></h1>
<input id="night_day" type="button" value="night" onclick="
nightDayHandler(this);
">
<ol>
<li><a onclick="
fetch('html').then(function(response){
response.text().then(function(text){
document.querySelector('article').innerHTML = text;
})
});
">HTML</a></li>
<li><a onclick="
fetch('css').then(function(response){
response.text().then(function(text){
document.querySelector('article').innerHTML = text;
})
});
">CSS</a></li>
<li><a onclick="
fetch('javascript').then(function(response){
response.text().then(function(text){
document.querySelector('article').innerHTML = text;
})
});
">JavaScript</a></li>
</ol>
<article>
</article>
</p>
</body>
</html>리팩토링 전
html, css, javscript 파일을 각각 생성.
fetch 코드로, 그 파일들에 있는 내용을 가져온다.
<!doctype html>
<html>
<head>
<title>WEB1 - Welcome</title>
<meta charset="utf-8">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="colors.js"></script>
</head>
<body>
<h1><a href="index.html">WEB</a></h1>
<input id="night_day" type="button" value="night" onclick="
nightDayHandler(this);
">
<ol>
<li><a onclick="fetchPage('html')">HTML</a></li>
<li><a onclick="fetchPage('css')">CSS</a></li>
<li><a onclick="fetchPage('javascript')">JavaScript</a></li>
</ol>
<article>
</article>
<script>
function fetchPage(name){
fetch(name).then(function(response){
response.text().then(function(text){
document.querySelector('article').innerHTML = text;
})
});
}
</script>
</body>
</html>리팩토링 후
함수로, 중복되는 부분들을 없애주었다.
- 바뀌는 부분이 (name) , 즉 파일 이름들밖에 없다.

북마크 만들기
페이지 접근시, 보통 url로 접근
"url을 통해서, 3번째 문단에 접근하고 싶다면?"
hash로 '바로가기' 기능을 만들 수 있다.
1. 가고 싶은 문단의 p태그에
id값 주기

2. 맨 위에 a태그로, "id 바로가기" 해주기
→ 페이지가 reload되지 않고,
id가 three인 파트로 이동!!

hash
hash값이 무엇인지에 따라서,
ajax로 다른 페이지를 로드 후
시작 페이지를 세팅 가능하다.
「검색어: how to get hash from url javascript」
1. script태그에,
location.hash 코드로
url의 hash값을 찾을 수 있다.
2. 주소의 url을
hash.html#three로 접근한다.
location.hash가 의미하는 것?
콘솔찍어보면, #three가 나온다.
(말 그대로 해쉬값을 알려준다)

has bang(#!)
#은 ID 식별자이기 때문에
관습적으로 ! 느낌표를 붙여준다.
→ 해쉬 값임을 알려주는 징표
페이지 reload없이, url이 바뀌는 것처럼
보이게 하기 위해서 사용!
※ 해쉬뱅을 사용해서,
웹사이트의 초기 페이지를 불러오는 방법
<!doctype html>
<html>
<head>
<title>WEB1 - Welcome</title>
<meta charset="utf-8">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="colors.js"></script>
</head>
<body>
<h1><a href="#!welcome">WEB</a></h1>
<input id="night_day" type="button" value="night" onclick="
nightDayHandler(this);
">
<ol id="nav">
<li><a href="#!html" onclick="fetchPage('html')">html</a></li>
<li><a href="#!css" onclick="fetchPage('css')">css</a></li>
<li><a href="#!javascript" onclick="fetchPage('javascript')">javascript</a></li>
</ol>
<article>
</article>
<script>
function fetchPage(name){
fetch(name).then(function(response){
response.text().then(function(text){
document.querySelector('article').innerHTML = text;
})
});
}
if(location.hash){
fetchPage(location.hash.substr(2));
} else {
fetchPage('welcome');
}
</script>
</body>
</html>
마지막 if문 해석
1. hash가 있을 경우:
fetchPage 변수를 통해서, 해쉬값을 준다.
+) #! 가 붙어있기 때문에,
2번째 글자 다음의 텍스트는 substring으로
문자열 자르기!
2. hash가 없을 경우:
디폴트로 welcome 페이지로 가게된다.
문제점
ajax로 시작페이지를 지정하면,
검색엔진 최적화가 불가능
→ 검색엔진은 웹페이지를 다운로드 받아서 분석한다
*
우리는 백엔드에서 javascript로,
동적으로 가져온 거여서 '실제 내용'이 없다.
+) hashbang은 요즘에 안 쓰고,
개선된 pjax를 쓴다.
data파일 분리하기
데이터는 계속해서 수정을 해줘야되기 때문에,
따로 파일을 생성해서 관리한다.
// list 파일 (data만 모아놓은 파일)
<li><a href="#!html" onclick="fetchPage('html')">html</a></li>
<li><a href="#!css" onclick="fetchPage('css')">css</a></li>
<li><a href="#!javascript" onclick="fetchPage('javascript')">javascript</a></li>1. list 파일 생성
// data 파일 분리하기
// index.html 파일 ★
<!doctype html>
<html>
<head>
<title>WEB1 - Welcome</title>
<meta charset="utf-8">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="colors.js"></script>
</head>
<body>
<h1><a href="#!welcome">WEB</a></h1>
<input id="night_day" type="button" value="night" onclick="
nightDayHandler(this);
">
<ol id="nav">
</ol>
<article>
</article>
<script>
function fetchPage(name){
fetch(name).then(function(response){
response.text().then(function(text){
document.querySelector('article').innerHTML = text;
})
});
}
if(location.hash){
fetchPage(location.hash.substr(2));
} else {
fetchPage('welcome');
}
fetch('list').then(function(response){
response.text().then(function(text){
document.querySelector('#nav').innerHTML = text;
})
});
</script>
</body>
</html>2. list 태그들의 부모인 <ol>태그에
id 값 nav로 주기
→ 데이터파일인 list파일을 읽어서,
거기 내용들을
id값이 nav인 태그 안 쪽에 넣을 예정
3. fetch 코드 넣기
'list'파일과, 'nav' 태그 부분만 바꾸어준다

※ ajax라는 글 목록을 추가하고 싶다면,
이제 data들이 담긴
list 파일에서 수정하면 된다.
→ index.html 파일에서 한꺼번에 수정해놓은 게 아니라
데이터 파일에서만 수정을 한다.
최종 code 해석
<!doctype html>
<html>
<head>
<title>WEB1 - Welcome</title>
<meta charset="utf-8">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="colors.js"></script>
</head>
<body>
<h1><a href="#!welcome">WEB</a></h1>
<input id="night_day" type="button" value="night" onclick="
nightDayHandler(this);
">
<ol id="nav">
</ol>
<article>
</article>
<script>
function fetchPage(name){
fetch(name).then(function(response){
response.text().then(function(text){
document.querySelector('article').innerHTML = text;
})
});
}
if(location.hash){
fetchPage(location.hash.substr(2));
} else {
fetchPage('welcome');
}
fetch('list').then(function(response){
response.text().then(function(text){
var items = text.split(',');
var i = 0;
var tags = '';
while(i<items.length){
var item = items[i];
item = item.trim();
var tag = '<li><a href="#!'+item+'" onclick="fetchPage(\''+item+'\')">'+item+'</a></li>';
tags = tags + tag;
i = i + 1;
}
document.querySelector('#nav').innerHTML = tags;
})
});
</script>
</body>
</html>// list 파일
html,css,javascript,ajax중복 제거해서, 코드 리팩토링하기
- 배열에 담긴 데이터들을 반복문으로 하나씩 꺼내기

1. text.split
text에 있는 문자열들(html,css,javascript)을
콤마 기준으로 하나씩 쪼개서
배열에 넣어준다.
2. 반복문 처리
초기값 0에서 시작해서,
배열에 있는 값들을 하나씩 꺼낸다.
(최대 크기 length가 되기 전까지)

- 배열 형태가 된 것을 확인 가능

- 값을 하나씩 꺼냈기에, 한 줄씩 출력된다.

var tag = '<li>'+item+'<li>';
3. 현재 브라우저에
html, css, javascript 떠있는 글자들을
'목록'으로 바꾸어준다.

아래 코드까지 했으면,
이런 식으로 결과 창이 나온다.
var tags = '';
// 빈 문자열 만들기
var tag = '<li>'+item+'<li>'
tags = tags + tag;
// 빈 문자열에, tag 변수 값 넣어주기
document.querySelector('#nav').innerHTML = tags;var tag = '<li><a href="#!'+item+'" onclick="fetchPage(\''+item+'\')">'+item+'</a></li>';
tags = tags + tag;
1. list 목록의 data를 가져오는 item
(배열의 값들을 반복문으로 가져다줌)
2. 해쉬뱅과 링크 붙이는 작업
(a태그, "#!")
3. querySelector로, nav태그 안에 list들 넣어주기
item = item.trim();trim: 배열 안의 값인 javascript 뒤의
공백을 없애준다.
→ 공백이 있으면 에러가 생김.
*
요약: Ajax는 변경된 파트의 데이터를
자바스크립트로 가져오는 기술.
'IT 공부 > 백엔드(Back-end)' 카테고리의 다른 글
| 템플릿 상속 (0) | 2023.01.14 |
|---|---|
| 네트워크 요청하기 - 서버에서 데이터 받아오는 방법 (0) | 2022.01.22 |
| JavaScript Fetch API를 사용하여 데이터를 가져오는 방법 (0) | 2022.01.17 |
| 자바스크립트 객체 지향(Object-Oriented Programming)에 대한 기초 지식 (0) | 2022.01.14 |
| 사용자 데이터를 생성 가능한 node.js (0) | 2022.01.13 |





댓글 영역