고정 헤더 영역
상세 컨텐츠
본문

글자 수 계산기 프로그램을
간단하게 직접 만들어보았다.
(코드라이언 javascript 강의를 수강한 내역입니다.)
※ 입문자들에게 적절한 수준의 프로젝트!

DOM
Document Object Model
→ 화면(문서)을 구성하는 코드에 접근하여,
원하는대로 조작 가능하다.
자바스크립트는 dom으로,
웹 화면을 구성하는 모든 것들에게 접근이 가능하다.
ex) dom으로 접근해서
글씨를 바꾸거나,
새로운 태그를 추가하거나
class를 추가하는 등의 조작이 가능하다.

글자수 계산기도 하나씩 단계를 생각해보면,
쉽게 만들 수 있다.
어떤 과정과 절차가 필요한지
1. textarea 안의 값 가져오기
document.getElementById('id').value

document:
dom의 진입점 역할
getElementById:
특정 id를 가진 태그를 가져온다.
.value:
태그 안에 있는 값만 가져온다.

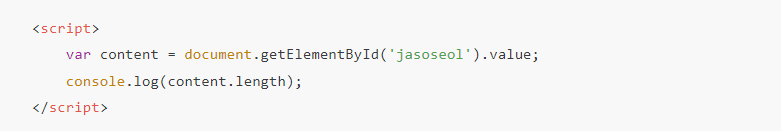
2. textarea의 값을 가져와서 길이 출력하기
.length
문자열의 길이
- 공백 포함해서 15자 출력


3. 화면에 글자 수 표시하기
2번 단계까지는 자바스크립트 내에서만 동작하는 것.
글자 수 계산기 화면에 표시하기 위해서는 따로 장치를 해줘야 한다.

① html:
span태그 작성해주기
② getElementById:
- textarea 안쪽의 값 가져오기 (수치(value)만)
- span태그 가져오기 (태그 자체)
③ innerHTML:
span태그 안쪽에 문자의 길이 넣어주기
(content.length)

함수
명령어의 모음
4. 간편하게 명령어 쓰기(함수)
지금까지 한 코드:
-textarea를 가져와서,
- span태그에 넣기
→ 텍스트를 입력할 때마다,
긴 명령어 2줄을 다 써야 한다.
※ 해결법
함수이름();
이것만 써주면 긴 code를 일일히 다 안쳐도 된다!
(함수로 묶어서 여러 번 사용이 가능해진다. (재사용)



이벤트
명령어의 모음
ex)
- 마우스 클릭하기
- 키보드 누르기
- 값의 변화
- 페이지 로딩

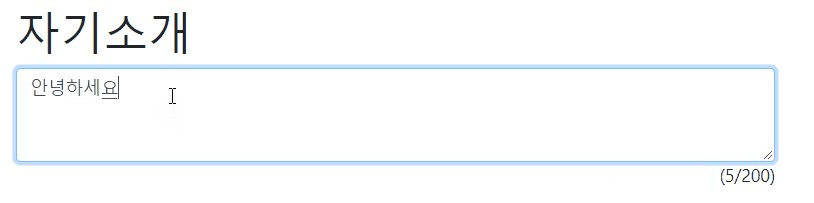
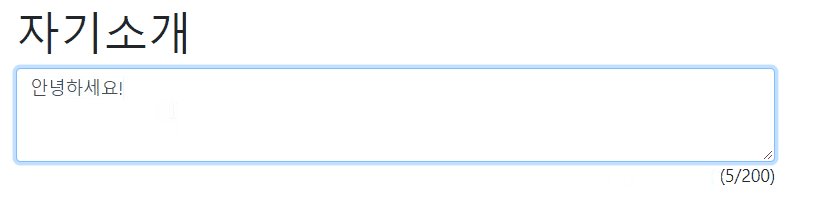
5. 이벤트 사용하여,
'~ 할때마다 함수쓰기'

textarea에 키보드가 눌릴 때마다 (event)
글자 수를 세준다. (function)

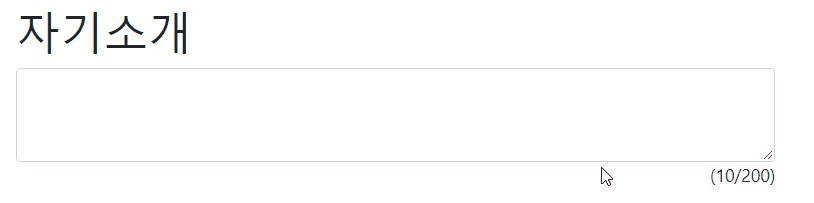
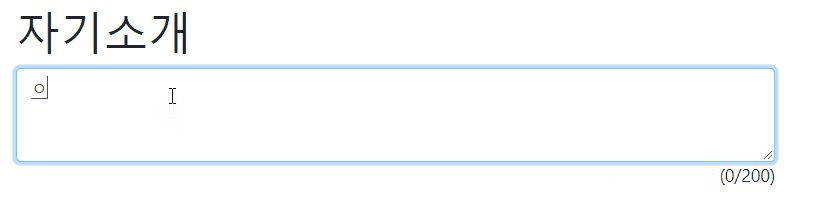
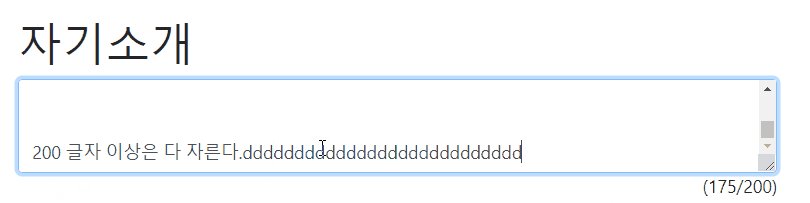
여기까지 글자 수 계산기가 문제없이 작동하는 것을 볼 수 있다.

.substring()
문자열 자료형에서 '몇 글자까지'를 자른다.
→ index 기준으로 자른다.

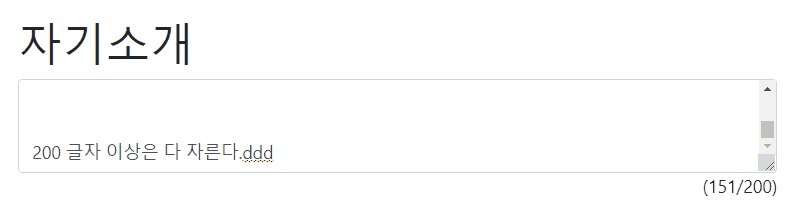
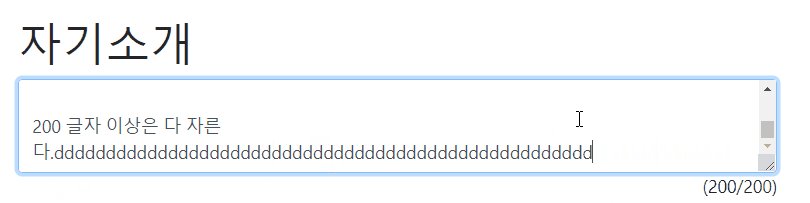
6. 200자 제한
→ 0이상 200미만

(※ 띄어쓰기도 index 번호에 포함된다 )
content.substring(0,5);
→ 0이상 5미만
0, 1, 2, 3, 4
결과: '인성 문제' 4글자 추출.
content.substring(0,200);
문자열의 index 중에서 0~200까지를 자른다.
200 글자 이상은 다 자른다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>자소서 글자수 계산기</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous">
<style>
h1 {
margin-top: 30px;
}
#count {
float: right;
}
</style>
</head>
<body class="container">
<h1>자기소개</h1>
<textarea class="form-control" rows="3" id="jasoseol" onkeydown="counter();">저는 인성 문제가 없습니다.</textarea>
<span id="count">(0/200)</span>
<script>
function counter() {
var content = document.getElementById('jasoseol').value;
if (content.length > 200) {
content = content.substring(0,200);
document.getElementById('jasoseol').value = content;
}
document.getElementById('count').innerHTML = '(' + content.length + '/200)';
}
counter();
</script>
</body>
</html>'글자 수 계산기' 완성 코드
counter()
글자를 입력할 때마다 함수 실행
if문
200 글자가 넘어갔을 때, 그 이상의 코드를 자른다.
1. (0, 200)의 의문?
index는 0부터 시작한다.
0이 포함되니까,
0 이상 200 미만이어도
딱 200글자까지 반영된다.
2. 200자 글자 제한?
if문에 textarea 값을 가져와서,
거기에 다시 '200자까지 잘린 문자열'을 집어넣는다.
if문의 결과값을 다시 textarea에 넣는 것이기 때문에,
제한된 것처럼 보이는 것이다.

완성
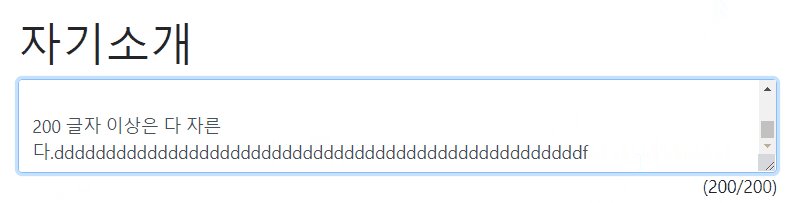
▶ 200 글자를 넘어가게 되면,
자동으로 잘려서 더 이상 입력되지 않는다.
이상 초보자가 쉽게 만들어 볼 수 있는
미니 프로젝트 코딩 완료!
저기서 수치와 디자인만 조금 바꾸면,
얼마든지 네이버 글자 수 계산기 프로그램 같은 것도
만들 수가 있다.

TMI
N사의 글자 수 제한이 없는 줄 알았는데
테스트해보니까
공백포함 '30만자'까지였다.
생각보다 넉넉한 제한에 놀랐는데,
여기 출판사 원고같은 걸 세보려는 사람도 있을 테니까
충분히 납득이 갔다.
'IT 공부 > 프로젝트(project, 부트캠프 및 협업)' 카테고리의 다른 글
| 로또 번호 생성 알고리즘 javascript로 작성하기 (0) | 2022.01.24 |
|---|---|
| [Node.js] 블로그 웹사이트 만들기-1 (기본세팅,router,요구사항 명세서 get까지) (0) | 2022.01.07 |
| 셀렉트박스 커스텀(select box custom) ul, li로 만들기 (0) | 2021.11.30 |
| 자판기 만들기 (vending machine project): 마크업 작업(html)_1 (0) | 2021.11.22 |
| 1-2. 홈페이지 제작: css 입히기 (값 초기화, css.reset) (0) | 2021.10.05 |





댓글 영역