고정 헤더 영역
상세 컨텐츠
본문

개발자의 마인드셋은 '분류'와 '세분화'에 있다.
홈페이지를 개발하든 어플을 개발하든 마찬가지다.
마치 영어공부할 때 구문을 끊어 읽는 연습을 하듯이 말이다.
(C언어도 결국 컴퓨터 '언어'니까)
오늘은 HTML태그 개념과 자주 쓰이는 tag들의
기능을 정리해보려고 한다.
여러가지가 있긴 하지만, 결국에는 쓰는 것들만
쓰기 때문에 겁먹지 않고
차근차근 배워나간다면 충분히 습득할 수 있다.

웹이나 이미 만들어진 어플같은 걸 볼 때
박스 형태로 나누어서 보는 것이 중요한 이유는 다음과 같다.
한 서비스 안에 모든 API를 통째로 때려박으면
나중에 수정하기도 어렵고,
서비스를 어떻게 확장할지도 감이 안 온다.
(혼잡하고, 용량이 터질 것 같아서 여유가 없어지는 것이다.)

반면에 한 클래스 안에 너무 많은 것들이 담기지 않도록 하고,
분배를 잘 해놓으면
나중에 서비스를 확장할 여지를 주는 것은 물론이거니와
세부적으로 잘 정리된 항목들을 보면서
수정하기에도 편하다.
→ 어떤 서랍에 뭐가 담겨있는지 아니까..!
(ex: 필기구 서랍에는 연필, 지우개가 있고
장신구 서랍에는 반지, 목걸이가 있는 것처럼 말이다.)
각 기능들을 논리적으로 세분화시키는 것이
프로그래머의 자질이다.
(어떻게하면 조금 더 디테일한
함수를 만들 수 있을까? 고민하는 것)

너무 한 기능에 집착해서 작은 것만 보라는게 아니라
전체적인 구조를 파악할 수 있는 것이
첫째로 중요하다.
각 개념들이 어떤 기능을 하고, 왜 거기 배치됐는지등을
치열하게 고민해봐야 나중에 기본적인 것들을
가지고 응용해서 나만의 '웹', '앱'을 만들 수 있다.
그리고 다른 개념들을 배우더라도
금방 이해가 가고 습득하기가 좋다.

보통 HTML은 다음과 같은 구조로 이루어져 있다.
콘텐츠 부분 (Main)안에는 섹션이 또 담기고
섹션 안에 article이 들어가게 되는데
article의 특징은
반복되는 것들을 그룹화해놨다는 것이다.

에치티엠엘 안에는 수많은 HTML태그들이 존재하지만
결국 2가지 역할로 나뉜다.
*BOX: (사용자에게 보여지지 않는 부분)
Sectioning(정리)를 도와주는 것이 박스의 역할이다.
마치 허수와 같이 존재는 하지만, 그 역할을 다할 뿐
실질적으로 유저 눈에 보이지는 않는다.
*ITME: (사용자에게 보여지는 부분)
→ 그리고 위 표는 에치티엠엘에서 특히
자주 쓰이는 HTML 필수태그 모음이다.
→ Section 안에는 article이 들어가고,
artcle은 재사용이 가능하고 반복되는 것들을 묶어놓은 것들이다.
→div: 텍스트와 버튼 모두에 한 기능을 동시적용하고 싶을때!
EX) '진하게' 기능을 입히고 싶을 때
둘을 묶어주는 역할을 한다.
(엑셀로 치면 and함수 기능과 동일한 듯)

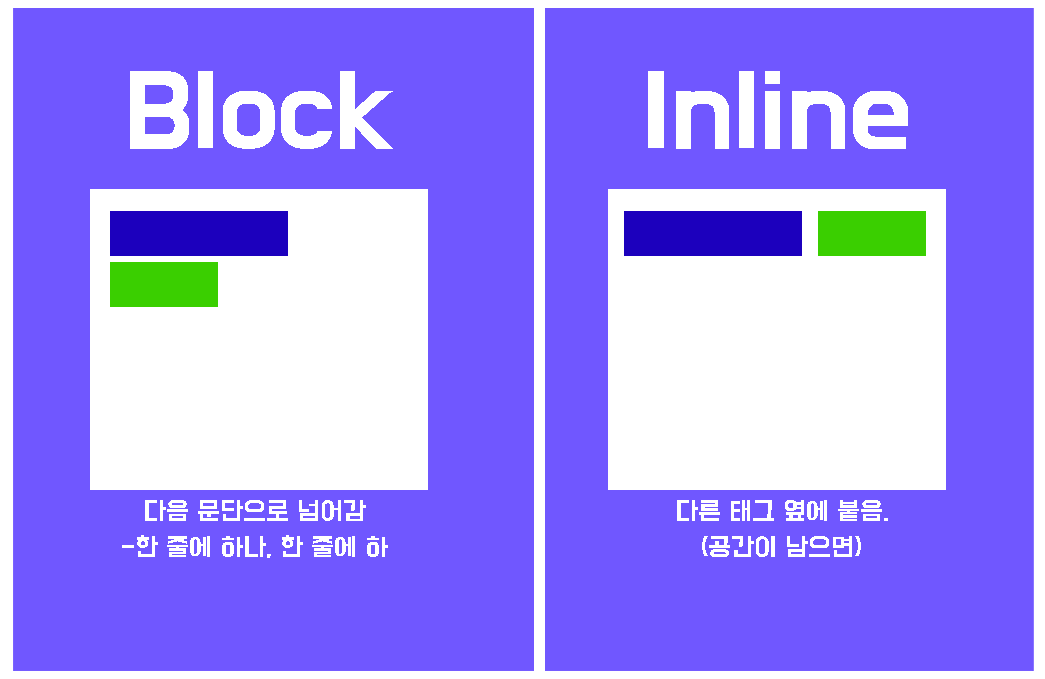
그리고 Item (사용자에게 보이는 파트)의 분류는
또다시 Block과 Inline으로 나뉜다.
*Block: 형식으로 봤을 때 '한 줄에 하나, 한 줄에 하나'
*Inline: 형식으로 봤을 때, 다른 태그 옆에 붙는 녀석
(공간이 남을 경우)
그리고 가장 중요한 개념은
Block은 자립할 수 있는 element라는 점!
컨텐츠를 분리하는 태그들이 Block 요소인데
이 녀석들은 독자적으로 쓸 수 있다.

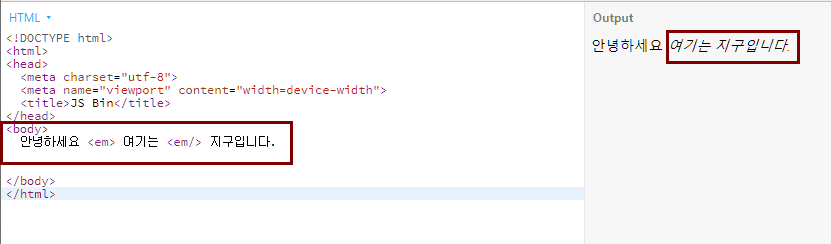
반면, Inline 은 Block element 안에 포함되어
라인 안에 있는 요소를 뜻한다.
(그러니까 Block이 제목이라면, 이 녀석은 소제목같은 느낌이다.)
예시를 들었을 때 위와 같은 느낌이랄까.


그리고 인라인/블록 HTML태그를 각각 표로 정리해봤다.
자료 참고 출처는 사진 아래 있음.

-태그 안에 있는 것들은 콘텐츠!
-태그가 하나의 element가 된다!
"HTML태그 구조"를 검색하다가 발견한 자료.
위 사진 자료의 출처인 사이트인데,
쓸모있는 자료들이 꽤나 많다. (흡사 아카이브같음)
게다가 사이트 내에서 해당 정보에 관한
코딩연습도 직접 해볼 수 있어서 꽤나 유용하다.
*
이제 구조와 기본 기능들을 어느정도 이해했으니,
다음 포스팅부터는 이제 본격적으로
실전예제로 들어갈 예정이다.
http://tcpschool.com/html/html_intro_elementStructure
코딩교육 티씨피스쿨
4차산업혁명, 코딩교육, 소프트웨어교육, 코딩기초, SW코딩, 기초코딩부터 자바 파이썬 등
tcpschool.com
'Game > 게임개발' 카테고리의 다른 글
| 파이썬 반복문 for문 개념 및 예제 풀이 (0) | 2020.09.18 |
|---|---|
| 004. CSS(Cascading style sheet) 개요 알아보기 (0) | 2020.09.17 |
| Scanf에러 C4996해결에 대한 메뉴얼 (0) | 2020.05.06 |
| 003. HTML요소 (Attribute,속성)을 알아보자! (0) | 2020.04.29 |
| 001. 프론트엔드 개발 HTML 기본개념 알아보자 (0) | 2020.04.26 |





댓글 영역