고정 헤더 영역
상세 컨텐츠
본문
티스토리블로그에서 코드펜 소스코드를 써보기로 했다.
1. 원래는 이미지로 캡쳐했다.
전체 소스코드를 다 보여줄 수 없고,
일일이 캡쳐하기가 귀찮다.
텍스트를 복붙해도 되지만,
이 경우 블로그 로직에 맞지 않으므로 패스!

2. 티스토리블로그에 '코드블럭'기능을 이용
깔끔해서 그동안 잘 쓰고 있었는데,
구현된 결과물을 바로 blog에서
확인해볼 수 없다는 것이 단점이었다.
3. 코드펜(codepen) 소스코드 연동
[티스토리에 코드펜 소스코드 넣는 법]
① 코드펜 사이트 접속 후 회원가입!
CodePen
An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications.
codepen.io

② 코드펜에 소스코드 작성후, Save하기
pen을 누르면, 나의 코드를 작성할 수 있는 공간이 나온다.

이런 식으로
html과 css, javascript 코드를 적고
바로 화면에서 확인해볼 수 있다.

③ 티스토리와의 연동을 위해
하단에 Embed 버튼을 클릭!
바로 화면에서 확인해볼 수 있습니다.

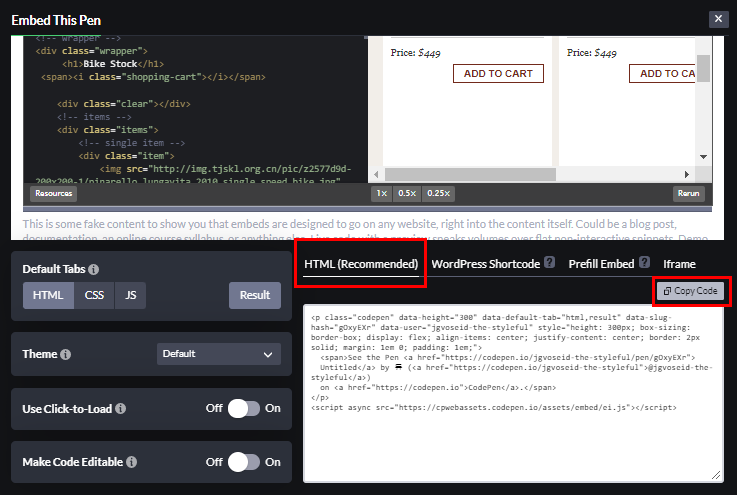
Embed 버튼을 클릭하면
이런 modal창이 뜹니다.
④ HTML 영역
Copy Code 하기
(사진에 있는 요거만 카피해줘도,
알아서 css, js까지 다 나옵니다.)

⑤ 티스토리 블로그 에디터로 돌아와서,
코드펜 소스코드를 넣고 싶은 자리에
'단어'를 하나 적어줍니다.
(=저는 'Sourcecode'이라고 임의로 적었습니다.
위치를 식별하기 위한 것이라서
어떤 단어도 상관없습니다.)

⑥ 티스토리 에디터에 있는
'기본모드' → 'HTML'로 변경해줍니다.
(HTML모드로 변해서
소스 코드를 직접 건드릴 수 있게 됩니다.)

⑦ HTML 모드로 바뀌면 이런 창이 뜹니다.
여기서 'Ctrl+f'를 눌러서
아까 입력했던 'Sourcecode' 단어를 찾아줍니다.
그럼 코드펜 코드를 입력해야할
자리가 나옵니다.

Sourcecode가 있는 문장 전체를 지워줍니다.


⑧ 아까 codepen에서 복사해주었던
코드를 이곳에 입력해줍니다.

⑨ 다시 기본모드로 변경해서,
에디터 화면으로 돌아와줍니다.

그럼 에디터에 이런 영역이 생겨있는 걸 확인하게 됩니다.
포스팅이 완료되는 순간 제대로
보이게 되니
걱정안하셔도 됩니다.
이상 티스토리블로그에 코드펜 소스코드 사용하는
방법을 포스팅해보았습니다.
**아래 화면에서 실제 작동하는
모습을 확인할 수 있습니다.
See the Pen Untitled by 듀 (@jgvoseid-the-styleful) on CodePen.
'IT 공부 > 프론트엔드(Front-end)' 카테고리의 다른 글
| padding 부모 벗어남, 사이즈 변경 문제를 해결하는 box-sizing (0) | 2021.11.29 |
|---|---|
| css에서 말줄임('...') text-overflow: ellipsis; 로 처리하기 (0) | 2021.11.27 |
| Git-hub 세팅: cmder 설치(window용) 및 7zip or winrar not found 에러 해결하기 (0) | 2021.11.15 |
| CSS 패딩 (padding) 마진(margin) 상하좌우 방향과 순서 사용법 (0) | 2021.09.30 |
| 컬러피커(Color picker) 스포이드 기능으로 색상추출하기 (0) | 2021.09.26 |





댓글 영역